Egne sider
- Sidetyper
- Indholdssider
- Eksempel på brug af indholdsside som profil eller vilkår side
- Layoutskabeloner (Kræver tilkøb af Avanceret Designer modul)
- Maillist eksport (Kræver leje af DanDomain Maillist)
Sidetyper
Egne sider oprettes ved at trykke på ![]() .
.
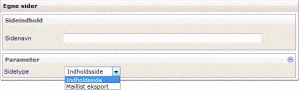
Ved oprettelse af nye sider navngives siden og sidetypen vælges.
BEMÆRK: Hvis man til shoppen har tilkøbt det avancerede designmodul, vil der være langt flere sidetyper at vælge imellem. Disse ekstra sidetyper er de såkaldte layoutskabeloner.
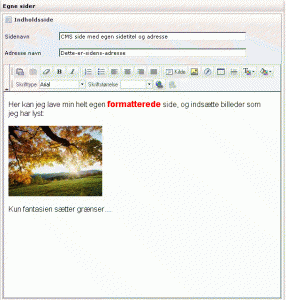
Når en side oprettes kan den redigeres i den grafiske editor, hvor de forskellige typer af sider giver forskellige redigeringsmuligheder.
Indholdssider
Egne indholdssider, giver mulighed for at oprette sider der kan linkes til inde fra shoppen. Eksempelvis, en side om fragt. Når siden er færdig, aflæses det direkte link i bunden af siden og kan indsættes på eksempelvis forsiden af forretningen.
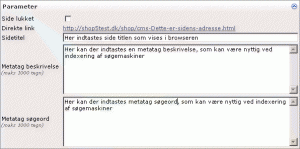
Sidenavn: Dette bruges kun internt i shop administrationen, og vises på oversigten over egne sider
Adresse navn: Her kan man være medbestemmende til hvilken sti/url siden skal have. Sidens sti vil dog altid starte med “cms”, og mellemrum erstattes af bindestreger. Så skriver man eksempelvis “Info om fragt”, vil stien ende med at hedde “cms-Info-om-fragt.html”.
Side lukket: Markeres denne, vil siden ikke kunne kaldes, og et eventuelt direkte link til siden vil viderestilles til forsiden af shoppen.
Direkte link: Dette er det direkte link til siden. Linket kan evt indsættes forskellige steder i shoppen, eller i et nyhedsbrev
Sidetitel, Metatag beskrivelse og Metatag søgeord: Man kan tilføje en sidetitel for denne side hvis det ønskes, samt individuelle metatag søgeord og metatag beskrivelse. Titlen, beskrivelsen og søgeordene vil så kun gælde for denne specifikke side, og bruges når en søgemaskine indekserer shoppen.
Eksempel på brug af Indholdsside til vilkår eller profil side.
Shoppen indeholder sider til firmaprofil (profile.html), og vilkår (terms.html). De redigeres under Design –> Tekster/Knapper. De “indbyggede sider” har en begrænsning på 16000 tegn, så ønsker man flere end disse, kan man med fordel oprette en “egen side” under Design –> Egne sider, og så bruge denne i stedet.
Herunder følger et eksempel på oprettelse af en vilkårsside, og erstatning af links i shoppen, så den egne side åbnes i stedet.
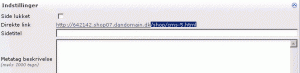
1. Siden oprettes som en Indholdsside. Når det er gjort gemmes siden, og ved at klikke ind på siden igen, kan man nu se, hvilken adresse siden har fået tildelt. Adressen skal bruges, når links i shoppen skal erstattes.
Den del af adressen der skal bruges er fra og med /shop og resten til højre, som vist ovenfor. I dette tilfælde altså helt præcist /shop/cms-5.html
2. Har man et link til vilkår eller forretningsbetingelser i sin topmenu, skal det nu ændres. Det gøres under Design –> Topmenu. Her finder man det sted der nu linker til terms.html (eller terms.asp, hvis man har en ældre shop). Denne tekst ændres nu fra terms.asp til den nyoprettede side. I dette eksempel:
Fra:
![]()
Til:
![]()
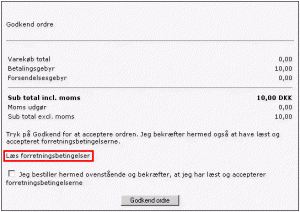
3. Til sidst rettes linket for Læs Forretningsbetingelser, som fremkommer på bestil step 3:
Det gøres under Design –> Tekster/Knapper –> Bestil Step 3, i feltet Læs forretningsbetingelser. Teksten Læs Forretningsbetingelser laver shoppen automatisk til et link, som linker til terms.html. Derfor starter man med at afslutte dette link via et html tag (</a>), og opretter derefter et nyt link til den side, som man har oprettet. Det vil med vores eksempel adresse se sådan ud:
Før:
![]()
Efter:
![]()
I eksemplet er der indsat target=”new”, hvilket gør, at betingelserne åbnes i et nyt vindue. Ønskes dette ikke udelades denne del af eksemplet.
Ønsker man at bestemme størrelsen på det vindue der åbnes, og som betingelserne vises i, kan man lave det på følgende måde:
</a><a href=”#” onclick=”window.open(‘/shop/cms-5.html?hideinterface=1′,’betingelse’,’width=800,height=600′)”>Læs forretningsbetingelser</a>
Bemærk:
Man bør ikke medtage en evt. <head> sektion, hvis man indsætter kode, fra f.eks. et redigeringsprogram til hjemmesider, under Kilde på en egen side.
Shoppen genererer automatisk en <head> sektion, og denne vil man ødelægge/forstyrre med egen kode.
Hvis man ønsker at få noget i <head> sektionen generelt på hele siden, kan det indsættes under Opsætning –> Sprog
–> rediger sprog –> metatag kode script. Det man indsætter her, vil komme med på alle sider i hele shoppen.
Egne sider – Layoutskabeloner (Bemærk: kræver Avanceret Designer modul)
Layoutskabeloner er sider der bestemmer layout på forskellige sider i shoppens frontend via modulet “Avanceret Designer”
Når skabeloner er oprettet kan de kobles på de specifikke sider under Design –> Skins –> Vælg den side der skal have den nye skabelon, feks Varekort –> Skabelon.
Modulets funktion og eksempler på brugen heraf er beskrevet under punkt 6.8 Avanceret Design Modul
Maillist afsendinger
Maillist eksport skabeloner oprettes som andre skabeloner under Egne sider, hvilket er nærmere beskrevet her.