Ordrefelter
Generelt
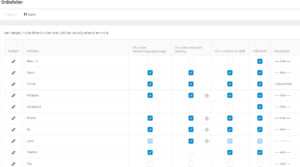
Her bestemmes hvilke ordrefelter kunden kan/skal udfylde. Der kan differentieres mellem Privat, Virksomhed, Offentlig og Alle

Vis under faktureringsoplysninger: Bestemmer om feltet skal vises i butikken
Vis under alternativ levering: Bestemmer om feltet også skal vises hvis kunden vælger en alternativ levering
Vis v. anmod om b2b: Bestemmer om feltet skal vises på siden hvor kunden kan anmode om b2b oprettelse (Kræver b2b modul)
Bemærk: Hvis alle felterne sættes til “Alle”, så vil der i shoppen ikke fremkomme nogen valgmulighed for kunden til at vælge kundetype. For at få denne mulighed kræves det at mindst ét af felterne ikke er sat til “Alle”. Teksterne i den drop-down boks kunden bruger til at vælge kundetype med, bestemmes under Design –> Tekster/knapper –> Bestil Step 1. Er der ikke udfyldt en tekst for feks. “Offentlig” vises valgmuligheden ikke i shoppen.
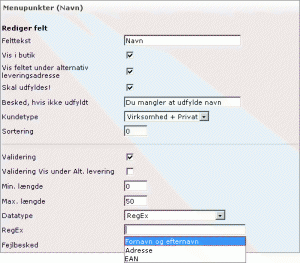
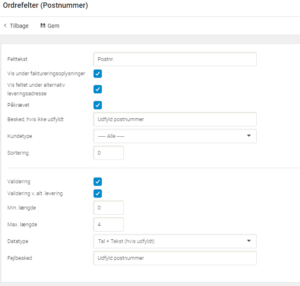
For at redigere et ordrefelt tryk på blyants-ikonet ud for den enkelte linje:

| Felt | Beskrivelse |
| Påkrævet | Her vælges om kunden skal bekræfte den tastede værdi |
| Bekræft værdi tekst | Tekst der vises, hvis kunden skal taste værdien igen, f.eks. ved email-indtastningsfeltet. |
| Besked hvis ikke udfyldt | Tekst der vises, hvad kunden skal indtaste. |
| Fejlbesked | Tekst der vises, hvis kunden har glemt at udfylde dette felt. Husk at angive tekst her, ellers præsenteres kunden blot for en tom boks med en ok-knap. |
| Validering
|
Når validering er aktiv, kan der sættes kriterier op for data der indtastes i et givet felt. Husk at angive datatype, og taste en advarsel under Fejl besked, ellers vil kunden blot få en tom boks frem på skærmen, hvis det tastede ikke kan valideres.Vælges der i feltet Datatype værdien RegEx, kan Regular Expressions benyttes. |
| Validering Alt. levering | Hvis aktiv, benyttes valideringsindstillingerne også for samme felte under alternativ levering. |
Bemærk: Hvis blot et af felterne sættes til enten Privat eller Virksomhed, under kundetype, vil kunden kunne vælge kundetype vha. en dropdown boks, når deres kundeoplysninger tastes.
Ordrefeltet “State”
Ordrefeltet State bruges af de shops der sælger varer til USA. Det betyder også af feltet kun vil vises i shoppen hvis leveringslandet der er valgt har tilknyttet landekoden US. Dette gøres under Opsætning -> leveringslande. Her kan du oprette et nyt leveringsland og aktivere, eller rette det eksisterende kaldet “United States”.
Klikkes “rediger” på feltet, er der mulighed for via feltet “Feltværdier” at fjerne og tilføje stater/værdier som vises i shoppen.
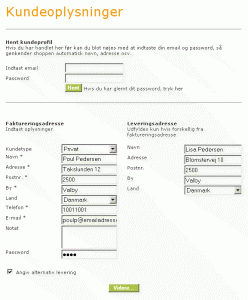
Alternativ leveringsadresse:
For at en alternativ leveringsadresse er gyldig skal den indeholde: Adresse, postnummer, by og land. Disse er markeret med en stjerne. Mangler et af disse vil den alternative leveringsadresse ikke være gyldig, og dermed ikke udskrives på ordrebekræftelser mm.
Den alternative leveringsadresse fremgår på kundens ordrebekræftelse, såfremt det er tilvalgt på skabelonen under Design –> Emailskabeloner. Som udgangspunkt er det ikke nødvendigt at ændre noget, da det allerede er en del af standardskabelonen.
Indtastningsfelternes visning kan bestemmes via feltet Design –> Tekster/knapper –> Bestil step 1 –> Angiv alternativ levering. Har man skrevet en tekst i dette felt, vil indtastningsfelterne til den alternative levering ikke automatisk vises, men derimod kun et afkrydsningsfelt kunden skal markere for at få vist felterne til alternativ levering.
Har man ikke indsat en tekst i feltet Design –> Tekster/knapper –> Bestil step 1 –> Angiv alternativ levering, vil felterne til alternativ levering altid være vist, og kunden kan så bare udfylde dem på normal vis. Dvs. at både fakturerings og leveringsadresse vil kunne ses uden, at man skal markere noget.
Desuden vil man kunne vælge mellem tidligere anvendte alternative leveringsadresser, når man er logget ind.
Specielt om valideringstypen RegEx:
Regular Expressions bør kun laves af erfarne brugere, da de er komplekse, og nemt medfører mulighed for fejl. Disse fejl kan i værste fald medføre, at kunder ikke kan gennemføre ordrer i shoppen. Du kan læse meget mere om Regular Expressions her: Artikel ang. regulære udtryk hos Wikipedia og her er en lidt mere uddybende artikel på engelsk.

Der er lavet 3 forud-definerede eksempler på RegEx validering. Disse 3 fremkommer så snart markøren sættes i feltet RegEx, og giver mulighed for at vælge enten Fornavn og Efternavn, Adresse eller EAN:
Eksempel: Hvis man ønsker at lave en validering til feks. telefonnumre, som kun må indeholde tal mellem 0 og 9, og hvor der skal være mellem 8 og 16 cifre totalt, ser udtrykket sådan ud:
^[0-9]{8,16}$