Billedelink
I shoppen er der to måder at lave et billedlink på.
Man kan enten lave det manuelt via HTML kode, eller bruge den indbyggede editor i shoppen.
Vær dog opmærksom på at editoren ikke kan bruges alle steder, men f.eks. i produktgruppe beskrivelser og på egne sider.
Indsæt af billedlink via HTML kode
Kodestarten: <a href angiver at der laves en reference til en fil, billede eller anden hjemmeside og der skal altid afsluttes med en ” og > efter filnavnet der henvises til.
Kodestarten: target=”_blank” angiver at siden skal vises et bestemt sted, i dette tilfælde et nyt vindue. Dette vil for shoppens vedkommende typisk være “main” men kunne også være:
Mål/targets:
| Forud-definerede targets: | Åbner siden i: |
| _blank | Åbner et nyt vindue i browseren, og viser siden heri. |
| _self | Åbner siden i det nuværende vindue. |
| _parent | Siden åbnes i nærmest overliggende ramme. |
| _top | “Nulstiller” alle rammer, og åbner siden i samme vindue. |
| main ( BEMÆRK: uden underscore (_) ) | Shoppens hovedvindue hedder “main”. Sættes target til main vil linket derfor åbne i hovedvinduet. |
Der skal afsluttes med </a> for at vise at der ikke kan trykkes på noget tekst eller billede efter denne kodeblok.
Eksempel:
<a href=”../mappenavn/filnavn”><img src=”../mappenavn/billednavn”></a>
Her bruges en kombination af billedelink og et alm. link til en side.
Først defineres at der skal være et link:
(<a href=”../mappenavn/filnavn”>)
Dernæst hentes billedet som skal trykkes på for at hente den pågældende side:
<img src=”../mappenavn/billednavn”>)
Til sidst afsluttes ved at indtaste:
</a>
Bemærk også at links til egne uploadede sider og skal laves en smule anderledes i den nye shop 5.5 når der bruges no-frames. (Dette gælder ikke egne sider lavet i selve shoppen, der skal linket ikke ændres, der er tale om f.eks. sider lavet i Front page eller lign.)
Et link vil f.eks. se sådan her ud:
<a href=/shop/external/images/filnavn.htm>Link</a>
Er linket via et billede, vil linket f.eks. se sådan her ud:
<a href=/shop/external/images/filnavn.htm><img src=”../mappenavn/billednavn”></a>
Indsæt af billedlink via editoren
Når man laver “egne sider” kan man nemt indsætte et billede via shoppens editor.
Derudover kan man når man indsætter billedet, vælge at det skal linke til en valgfri URL adresse, f.eks. http://www.dandomain.dk
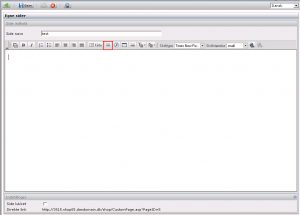
I editoren trykkes der på flg. knap (indsæt/rediger billede), vist på Figur 1 nedenfor.
Herefter åbnes vinduet Billede egenskaber og fanen billede info.
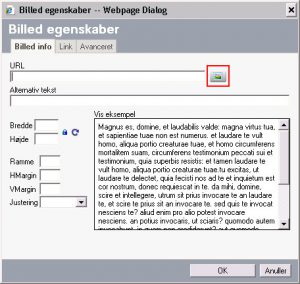
Ved hjælp af fanen billed info, kan man vælge det ønskede billede via mediearkivet, samt indstille størrelse og andre egenskaber for billedet. Det sker ved at trykke på knappen markeret med rødt på figur 2. (Mediearkiv)
Herefter kommer man til mediearkivet, hvor man kan vælge det billede der skal bruges. Hvis ikke det findes i mediearkivet, kan man vælge at uploade et billede fra ens lokale PC. Billedet vælges ved at trykke på det med musen.
Når billedet er valgt, kommer man tilbage til Billede info, her kan man se det valgte billede (Figur 4). Bemærk at det her anbefales at skrive “0” i feltet Ramme, så slipper man for den grimme blå kant om billedet, når det er indsat. Denne blå kant markerer normalt, at der er et link tilknyttet billedet, men det er ikke altid lige pænt.
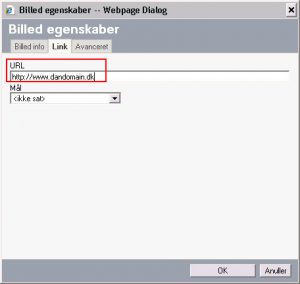
Ved at vælge fanebladet Link kan man under URL indtaste den URL/side man ønsker, at billedet skal pege på. (Figur 5) Dette kan være en side i selve shoppen, eller et eksternt link, i dette tilfælde bruges http://www.dandomain.dk
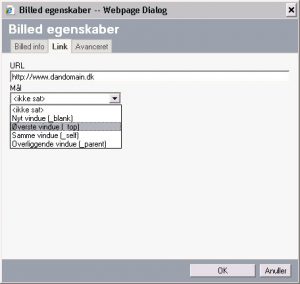
På samme faneblad kan man også vælge det ønskede mål for linket. (Figur 6) Her kan man f.eks. vælge, at linket skal åbne i et “Nyt vindue”, altså med parameteren _blank. Når man så trykker på billedet, vil den angivne URL/side åbne i et nyt vindue.
Nedenfor i figur 8 kan en forklaring af de forskellige mål/targets ses.
Mål/targets:
| Forud-definerede targets: | Åbner siden i: |
| _blank | Åbner et nyt vindue i browseren, og viser siden heri. |
| _self | Åbner siden i det nuværende vindue. |
| _parent | Siden åbnes i nærmest overliggende ramme. |
| _top | “Nulstiller” alle rammer, og åbner siden i samme vindue. |
| main ( BEMÆRK: uden underscore (_) ) | Shoppens hovedvindue hedder “main”. Sættes target til main vil linket derfor åbne i hovedvinduet. |
Figur 7
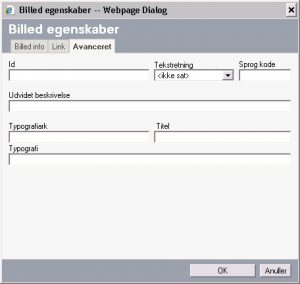
Under fanebladet Avanceret kan man indstille diverse avancerede indstillinger for billedlinket. (Figur 8)
F.eks. en udvidet beskrivelse, et id eller flere andre ting.
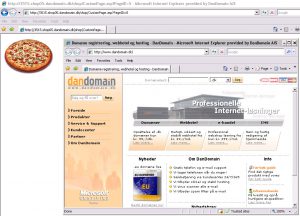
Alt dette har så resulteret i en meget simpel side, med et billede der linker til www.dandomain.dk i et nyt vindue.
Resultatet kan ses nedenfor (Figur 9)