Webshop 8: Hvordan ændres det billede der vises, når shoppen deles på facebook
Når du eller andre deler et link fra din shop på facebook, vil der som standard vises et billede ved opslaget:
Dette billede har facebook selv hentet fra din side, og det er ikke nødvendigvis det billede du gerne vil have vist.
Vil du gerne selv bestemme hvilket billede der vises, kan du følge denne guide:
- Rediger det billede du ønsker vist på facebook.
Billedet skal være i .JPG eller PNG billede-format, og have en størrelse på minimum 200 x 200 Pixel.
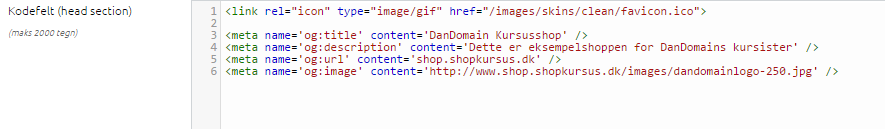
Herefter skal billedet uploades til medie arkivet, eller indsættes via FTP. - For at facebook ved hvor der skal ledes efter billedet, skal denne kode indsættes under “Indstillinger – site – rediger site – kodefelt”.
Teksterne i koden der starter med content, skal erstattes med egne oplysninger.
<meta name='og:title' content='Shoppens sidetittel' />
<meta name='og:description' content='Beskrivelse af siden' />
<meta name='og:url' content='Indsæt shoppens domæne, uden http://' />
<meta name='og:image' content='Indsæt den komplette billedsti til facebook billedet her, inkl. http://' />

- Når koden i shoppen er udfyldt korrekt, skal vi bede facebook om at indhente ny data, hvilket gøres ved at besøge denne side: https://developers.facebook.com/tools/debug/og/object/
På siden indsættes shoppens domæne i “Input URL” feltet, og herefter trykkes på “Fetch new scrape information”
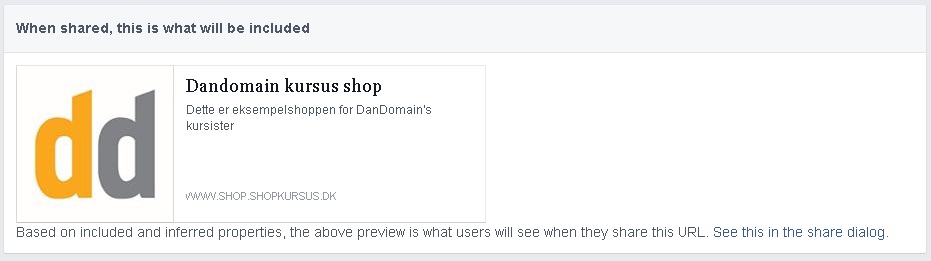
Hvis ovenstående er udført korrekt, vil man kunne se det nye billede nederst på siden:
- Vi har oplevet at denne Facebook funktion kan cache.
Det vil sige at facebook kan finde på at gemme informationen om hvad billede der skal vises på siden i server cache, og dermed ikke skifte det med det samme.
Hvis man har trykket “Fetch new scrape information” flere gange, og billedet vises nederst men ikke kommer frem på nye facebook opslag, kan man være tvunget til at vente på at Facebook cachen udløber.
OBS! DanDomain support vil desværre ikke kunne hjælpe med denne funktion, da det falder indenfor egen kode.