Vareliste
Generelt:
På varelister er det muligt at lave sortering så kunder nemt, kan finde, eksempelvist, de billigste produkter. Desuden kan man bestemme, hvordan såkaldt Paging skal vises, hvis man har rigtigt mange varer i en produktgruppe, der derfor ikke kan vises som en lang liste men over flere sider.
Sortering på varelliste:
På varelister er det muligt at lade kunden vælge sortering. Der kan sorteres efter følgende parametre:
- Pris stigende (*)
- Pris faldende (*)
- Oprettet dato faldende (Nyeste varer vises først)
- Oprettet dato stigende (Ældste varer vises først)
- Antal solgte faldende (Mest populære/solgte varer vises først)
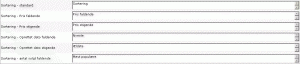
Under Design –> Tekster/knapper –> Vareliste, findes følgende fem felter/tekster der styrer visningen af sorteringsmuligheden på varelisten:
Sortering – standard er den tekst der altid vises i drop-down menuen (Som en form for overskrift). De næste 5 felter, bestemmer hvad hver enkelt sorteringsmulighed skal kaldes i shoppen. Hvis et eller flere af disse felter er tomme, vises den specifikke sorteringsmulighed ikke. Er alle felterne tomme, vil sorteringsmuligheden slet ikke vises på varelisten.
(*) BEMÆRK:
- Kører man med egen designet vareliste skabelon, via modulet Avanceret designer, skal variablen [[SortSelector]] tilføjes på skabelonen.
- Der sorteres efter 1 stk pris for alle eller alle b2c i standard valuta
- Der sorteres kun efter priser i andre valuta end standardvaluta, hvis disse er autoudregnede
- B2B priser er IKKE understøttet
- Tilbudspriser er IKKE understøttet
Paging
Shoppen kan via indstillingen Antal sidelinks (+/-) lave en visning af såkaldt paging som det blandt andet kendes fra google mfl. Det vil sige at hvis man har en vareliste der strækker sig over mange sider, behøver man ikke at vise nummeret for hver enkelt side, men for eksempel kun 3 på hver sin side af den aktive side man står på.
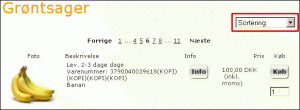
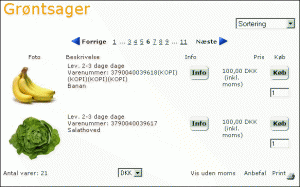
På hver side af hvert enkelt sidelink, udskrives teksterne fra Design –> Tekster/knapper –> Vareliste i de 2 felter Frem og Tilbage. Via de samme felter kan man, hvis dette ønskes, indlejre et stykke grafik, som for eksempel en pil, for at visualisere over for kunden, at der findes flere sider. Et eksempel kunne se sådan ud:
Forudsat at man har uploadet de korrekte grafikfiler til /images mappen, vil dette give et resultat i stil med eksemplet her:
Tilbudsgrafik / overlay
Varer der er sat på tilbud, kan have et stykke grafik lagt hen over varebilledet. Dette viser tydeligt for slutkunden, at her er tale om en tilbudsvare. Der kan angives billeder til følgende 3 elementer:
| Varekort – produktbillede | Defineres under Design –> Tekster/knapper –> Varekort –> Tilbuds produktbillede overlay |
| Varekort – relaterede produktbilleder | Defineres under Design –> Tekster/knapper –> Varekort –> Tilbuds produktbillede overlay (Relaterede)
Det er også billedet angivet her, der bruges på “Relaterede” og “Kunderkøbte også” på Vis kurv funktionen. |
| Vareliste – produktbillede | Defineres under Design –> Tekster/knapper –> Vareliste –> Tilbuds produktbillede overlay |
Produktbilleder på forsiden benytter en af de 3 ovenstående, alt efter hvad man har valgt under Opsætning –> Billeder –> Forside varebilleder vises som på
Et eksempel på brugen af grafikken kan ses her:

Avanceret styling af overlaybillederne, kan ske via de tilknyttede classes der er angivet i hjælpens appendix HER