Visning af besparelse
Findes i shoppen her: Indstillinger -> Generelt -> Fanebladet Features
Med Visning af besparelse har du mulighed for at lave et overlay (Et billede, der vises ovenpå et andet bilede) på din produktbilleder der er mere informativt end det almindelige tilbuds overlay, der bare er et statisk billede. Du kan skrive besparelsen angivet i procent eller i beløb og også lave egen tekst.
Du kan lave forskellige overlays for henholdsvis Varelisten, Varekortet og Relaterede varer listen, hvilket er en fordel, da disse billeder hyppigt har forskellige størrelser og der derfor ikke er dem alle du ønsker meget tekst hen over. Du kan også vælge helt at deaktivere overlayet for et af billederne. Måske vil du ikke have besparelsen på Varekortet overhovedet, fordi du allerede har tekst omkring tilbuddet dér.
Besparelses overlayet kan godt eksistere sammen med det normale tilbuds overlay. Så du kan f.eks. godt have et normalt tilbuds banner oppe i venstre side, der vises på alle sider og så have et besparelses overlay i højre side, der f.eks. kun vises på varelisten. Hvis du vil bruge Besparelses overlayet primært, skal du huske at slette et evt. billede du har sat op som normalt tilbuds overlay under Design -> Tekster/Knapper -> Vareliste og Produktkort.
Ligesom det normale tilbuds overlay, reagerer overlayet kun på tilbudsvarer. En vare er kun en tilbudsvare hvis den har en aktiv tilbudspris i en aktiv periode. Så du kan altså kun bruge funktionen i den kontekst og ikke til f.eks. at vise difference mellem vejledende udsalgspris og din normalpris.
| Indstilling | Funktion |
| Aktivér på varekort/varelister/relaterede varer | Her kan du vælge om Visnings af besparelse skal være aktiv for det enkelte element i det hele taget |
| Billedesti | Her kan du angive et baggrundsbillede som du gerne vil have vist bag ved besparelsesteksten. Billedet kommer til at ligge som et lag mellem produktbilledet og teksten. Hvis du ikke selv indsætter et billede vil shoppen bruge et standardbillede af en gul mærkat i stedet. Hint: Hvis du ikke ønsker en baggrund kan du indsætte et gennemsigtigt billede i stedet (Det skal så være i PNG format, hvor man kan den slags).
Du kan selv kopiere en billedsti ind i feltet, uploade et nyt billede eller indsætte fra mediearkivet. Du kan også se det aktive billede. |
| Tekst | Du kan selv definere den tekst, der skal stå hen over billedet. Feltet kan håndtere simpelt HTML, så du kan f.eks. skrive <br /> for at lave et linjeskift. Du kan bruge følgende variabler i feltet: (Klammerne skal med)
[[Savings]] – Differencen mellem normal stykpris og tilbudspris i et kontant beløb |
| Position | Du kan vælge hvilket hjørne af produktbilledet Visning af besparelse skal vises i |
| Tekstindrykning | Med offsetpunkt i det øverste venstre hjørne af det indsatte baggrundsbillede, kan du angive hvor mange pixels luft du vil have henholdsvis fra venstre og fra top. |
| Tekstrotation | Angivet i antal grader (0-360) kan du definere hvor meget teksten skal roteres. Bemærk at denne funktion IKKE fungerer i Internet Explorer, så hvis du ønsker at eksperimentere med den, skal det være oven på et baggrundsbillede hvor teksten fungerer både roteret og vandret. |
| Tekstfarve | Du kan angive den ønskede farve på teksten med en hexkode eller ved at trykke på det farvede felt |
| Tekststørrelse | Fontstørrelsen i pixel. |
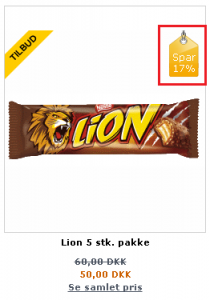
Eksempel på visning af besparelse: