Case
I stedet for de normale “tekst-links” som vises, når en kunde logger ind i kundecenteret, kan man via egen kode, og to små grafikfiler lave grafiske faneblade i stedet. Nedenstående beskriver hvordan dette gøres.
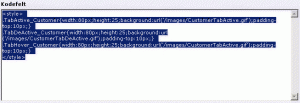
- Start med at indsætte nedenstående stykke kode (markeret med rødt) i feltet Design –> Tekster/knapper –> Kundecenter –> Kodefelt:
<style>
.TabActive_Customer{width:80px;height:25;background:url(‘/images/CustomerTabActive.gif’);padding-top:10px;text-align:center;}
.TabDeActive_Customer{width:80px;height:25;background:url(‘/images/CustomerTabDeActive.gif’);padding-top:10px;text-align:center;}
.TabHover_Customer{width:80px;height:25;background:url(‘/images/CustomerTabActive.gif’);padding-top:10px;text-align:center;}
</style>
Indsat i sidens kodefelt ser det sådan ud:
Ovenstående kode, forudsætter at man har de 2 grafikfiler som udgør henholdsvis det aktive faneblad og det inaktive faneblad, til at ligge i mediearkivet under /images, og at de hedder henholdsvis CustomerTabActive.gif, og CustomerTabDeactive.gif. Filerne kan hedde hvad som helst, men i så fald skal navnet også tilrettes i kodeeksemplet.
De 2 grafikfiler vi benytter i eksemplet, kan ses, og evt. downloades her:
Aktivt faneblad: ![]() Deaktivt faneblad:
Deaktivt faneblad: ![]()
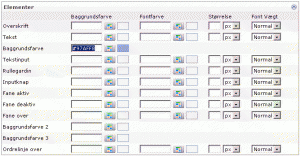
2. Sæt baggrundsfarven for elementet Baggrund til at have samme farve som det aktive faneblad for at fuldende udseendet. I vores eksempel har det aktive faneblad farve-værdien #97AFF8, hvorfor denne er indsat under Design –> Skins –> Kundecenter –> i elementet Baggrund:
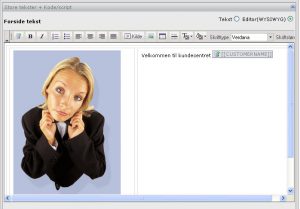
3. Nu kan forsiden af kundecenteret med fordel tilrettes, med evt. grafik, tekst og så videre. Det under Design –> tester/knapper –> kundecenter i feltet Forside tekst:
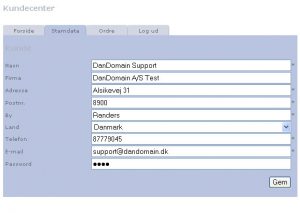
Nedenfor illustreres de forskellige elementer i kundecentret:
Stamdata:
Ordre