Skins
Valg af skins
Der kan vælges mellem flere standard skins. Ønskes det at benytte forskellige skins, til forskellige sprog, aktiveres det under
Indstillinger –> Site –> klik ind på det ønskede Site –> vælg skin i rullegardinet
Når et skin oprettes kan der angives standardindstillinger, som baggrundsfarve og linkfarver, samt fonttyper (skrifttyper) via Design > Rediger skin
Disse indstillinger bruges på samtlige sider, og man kan så efterfølgende på de enkelte rammer/sider som shoppen er bygget op af, definere disse egenskaber for hver enkelt side.

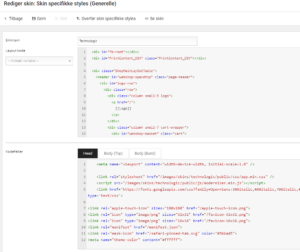
Redigér skin
Der kan oprettes et nyt skin eller redigeres et eksisterende via Design > Rediger skin. Der kan du tilrette linkfarver, rette logo-feltet o.l. Vi vil ikke anbefale, at du retter i selve kodningen med mindre du har god erfaring med det, men ønsker du tilretninger af selve skin-designet kan du kontakte en webdesigner herom. Vi har bl.a. en liste af samarbejdspartnere på https://www.dandomain.dk/webshop/partnere
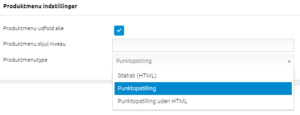
Produktmenu indstillinger
Findes kun under Design –> skins –> Rediger skin:

| Felt | Beskrivelse |
| Produktmenu udfold alle | Alle produktgrupper som har undergrupper foldes automatisk udBemærk: hvis dette er valgt understøttes navigationslinje (breadcrumb) ikke
|
| Produktmenu skjul niveau | Gør det muligt at skjule alle grupper med et eller flere bestemte menu niveauer. Eksempelvis, hvis man ønsker at skjule første og andet niveau i en produktmenu tastes:0,1 i feltet. |
Skabelon, Layout og elementer
Det er generelt begrænset hvad der kan tilrettes med standardindstillinger, da skabelonerne er baseret på vores eget skabelondesign. Ønsker man fuld kontrol over hvilke elementer der vises på en given skabelon, samt deres placering, henvises til Avanceret design modulet

