Tekster/Knapper generelt
Redigering af tekst:
Tekst redigeres ved at rette og trykke ![]()
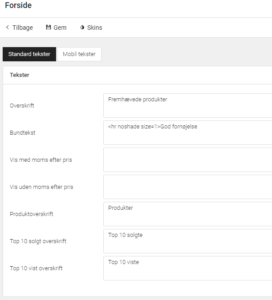
Tekster/knapper – eksempelvis på forsiden

Redigering af Tekst eller kodefelter:

Billeder – under Design > Tekster/Knapper > Kundecenter
I de fleste felter kan tastes HTML kode. Det gør det muligt at lave links, eller indsætte billeder et vilkårligt sted.
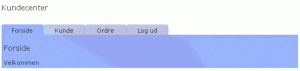
Her vises et eksempel på indsættelse af et billede i en fast defineret tekst i shoppen. Vi bruger overskrift-feltet på kundecentersiden. Som udgangspunkt ser siden sådan ud:
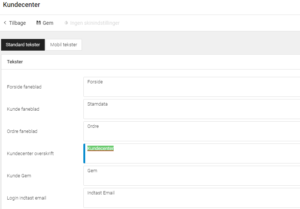
For at indsætte et billede foran teksten Kundecenter, som er overskriften, finder vi teksten under Design –> tekster/knapper –> Kundecenter –> Kundecenter Overskrift:

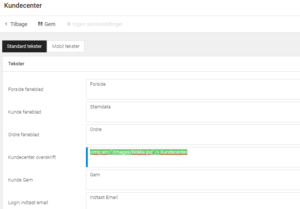
Vi HTML koden der indsætter et billede foran teksten. Billedet der indsættes i eksemplet, hedder klokke.jpg, og er uploadet til mediearkivet i mappen images. Eksemplet rettes til så det passer med navn og sti på det billede som du selv ønsker at tilføje. Koden ser i vores eksempel sådan ud:
<img src=”/images/klokke.jpg”>
Indsat i feltet for kundecenter overskrift ser det sådan ud:

Og det giver følgende resultat i shoppen:
Tilbudsgrafik / overlay
Varer på tilbud, kan have et stykke grafik lagt hen over varebilledet. Dette viser tydeligt slutkunden, at her er tale om et tilbud. Der kan angives billeder til følgende 3 elementer:
| Varekort – produktbillede | Defineres under Design –> Tekster/knapper –> Varekort –> Tilbuds produktbillede overlay |
| Varekort – relaterede produktbilleder | Defineres under Design –> Tekster/knapper –> Varekort –> Tilbuds produktbillede overlay (Relaterede) |
Det er også billedet angivet her, der bruges på “Relaterede” og “Kunderkøbte også” på Vis kurv funktionen.Vareliste – produktbillede Defineres under Design –> Tekster/knapper –> Vareliste –> Tilbuds produktbillede overlay
Produktbilleder på forsiden benytter en af de 3 ovenstående, alt efter hvad man har valgt under Opsætning –> Billeder –> Forside varebilleder vises som på
Et eksempel på brugen af grafikken kan ses her:

Avanceret styling af overlaybillederne, kan ske via de tilknyttede classes der er angivet i hjælpens appendix