Eksempel 2: Vareliste skabelon
Generelt
Eksemplet her beskriver hvordan man skridt for skridt kan oprette en egen vareliste skabelon med tilhørende underskabelon til visning af produkterne, og tilknytte den til shoppen. Eksemplet tager udgangspunkt i den predefinerede vareliste skabelon samt vareliste vareinfo skabelon.
Oprettelse af vareliste skabelon
Oprettelse af hoved (Parent) skabelonen
- Klik ind under Design –> Egne sider og klik “Opret side” i toppen af skærmen
- Udfyld feltet “Sidenavn” med det navn du ønsker at give hovedskabelonen, og brug rullegardin menuen til at vælge sidetypen “Vareliste skabelon”. Gå videre ved at trykke “Gem”.
- Editoren fremkommer nu med et tomt indhold, klar til at indsætte den predefinerede skabelon, eller variabler enkeltvis.
- Indsæt den predefinerede skabelon via ikonet
 (Skabeloner). En pop-up fremkommer, og her vælges “Product list template #1”
(Skabeloner). En pop-up fremkommer, og her vælges “Product list template #1” - I editoren ses nu de forskellige variabler der udgør skabelonen. De kan alle slettes, flyttes og nye kan tilføjes efter behov (Via ikonet “Indsæt Variabler”). Derudover kan der laves almindelig redigering med tabeller osv. Tabeller kan med fordel benyttes til at give margin osv. omkring hvert enkelt element.
- Når det ønskede resultat er nået, afsluttes ved at trykke “Gem”.
Oprettelse af under (Child) skabelonen
Nu defineres en skabelon for visningen af hvert enkelt produkt. Klik ind under Design –> Egne sider og klik “Opret side” i toppen af skærme
- Udfyld feltet “Sidenavn” med det navn du ønsker at give underskabelonen, og brug rullegardin menuen til at vælge sidetypen “–Vareliste infokort skabelon”. Gå videre ved at trykke “Gem”.
- Editoren fremkommer nu med et tomt indhold, klar til at indsætte den predefinerede skabelon, eller variabler enkeltvis.
- Indsæt den predefinerede skabelon via ikonet
 (Skabeloner). En pop-up fremkommer, og her vælges “Product list info template #1”
(Skabeloner). En pop-up fremkommer, og her vælges “Product list info template #1” - Som i oprettelsen af hoved skabelonen, ses nu de forskellige variabler der udgør underskabelonen. Som ved hoved skabelonen kan de alle redigeres efter behov. I feltet “Produktkolonner” vælges det antal produkter der skal vises side om side. Vælger man feks. 3, vil man på varelisten have 3 produkter pr. række.
- Når det ønskede resultat er nået, afsluttes ved at trykke “Gem”.
Tilknytning af underskabelon til hovedskabelon
Klik ind på den før oprettede vareliste hovedskabelon under Design –> Egne sider
- Placer markøren der hvor produkterne ønskes udskrevet i skabelonen
- Klik på ikonet “Indsæt variabler” og vælg i drop down menuen der fremkommer navnet på den underskabelon der blev oprettet tidligere. Afslut ved at trykke “Gem”
Aktiver skabelonen i shoppen generelt
Klik ind under Design –> Skins –> Vareliste, og find afsnittet “Skabelon”
- I rullegardin menuen “Egne skabeloner” vælges navnet på den hoved skabelon der blev oprettet tidligere.
- Afslut ved at trykke “Gem”
Nu er vareliste skabelonen tilknyttet alle produktgrupper i shoppen, der ikke specifikt har fået tilknyttet en anden skabelon.
Specielt om vareinfo pris skabelon
Skulle man ønske det, kan der også oprettes en “Vareliste vareinfo priser” skabelon. Denne er en underskabelon til vareinfo skabelonen, som igen er en underskabelon til vareliste hoved skabelonen. På den måde har man endnu mere kontrol over hvordan prisen pr. produkt udskrives i forhold til de muligheder den almindelige vareinfo skabelon tilbyder.
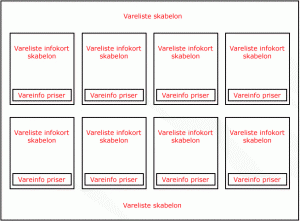
Forholdet kan illustreres således: