Mediearkiv
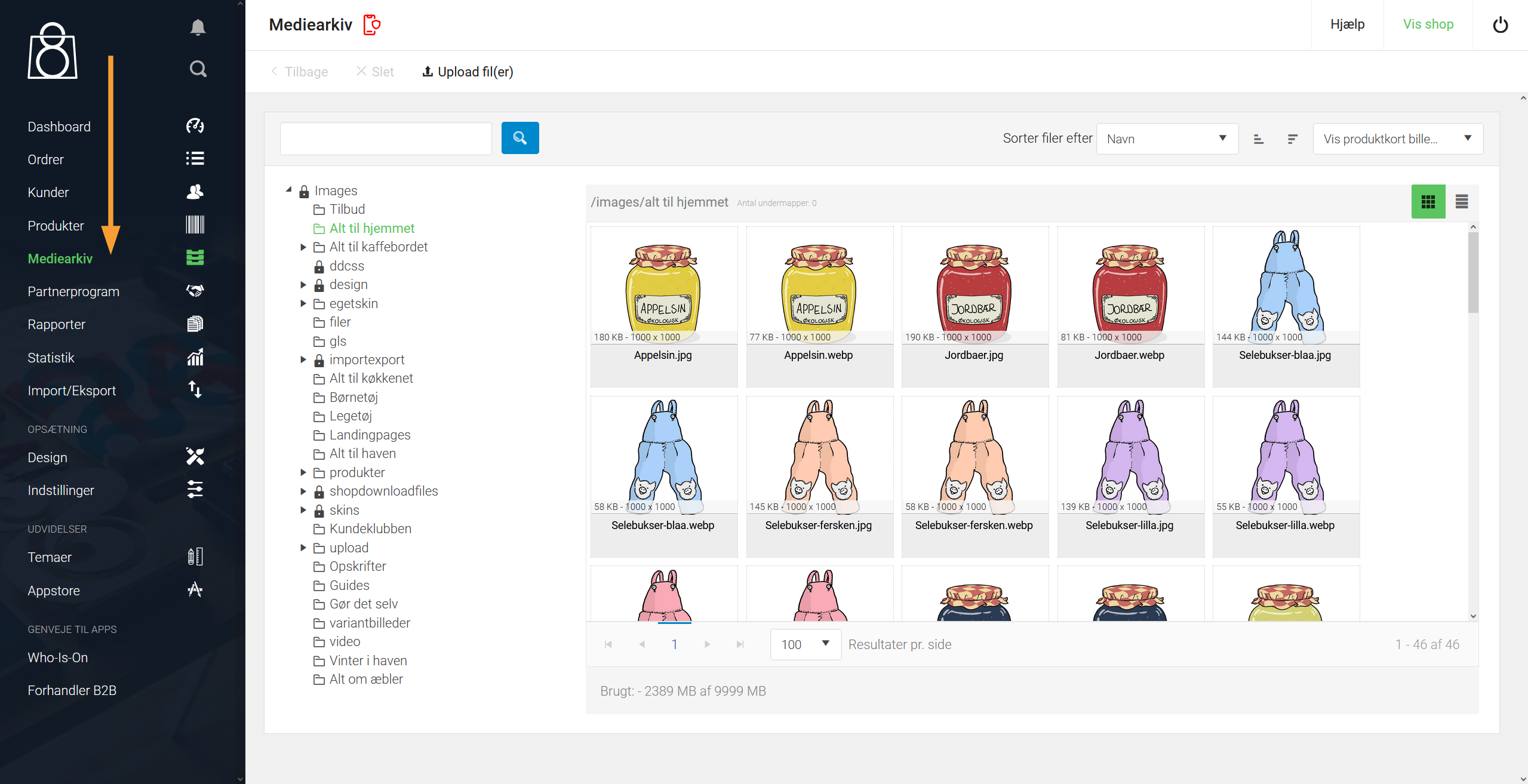
Mediearkivet finder du i shoppens venstre menu. Mediearkivet indeholder alle de “løse” filer du kan arbejde med i shoppen, så som produktbilleder, designelementer, egne HTML-filer, PDF’er osv. Fra mediearkivet kan man danne sig et overblik over de grafiske elementer der bruges på varer og i designs mv.

Visning og administration af filer
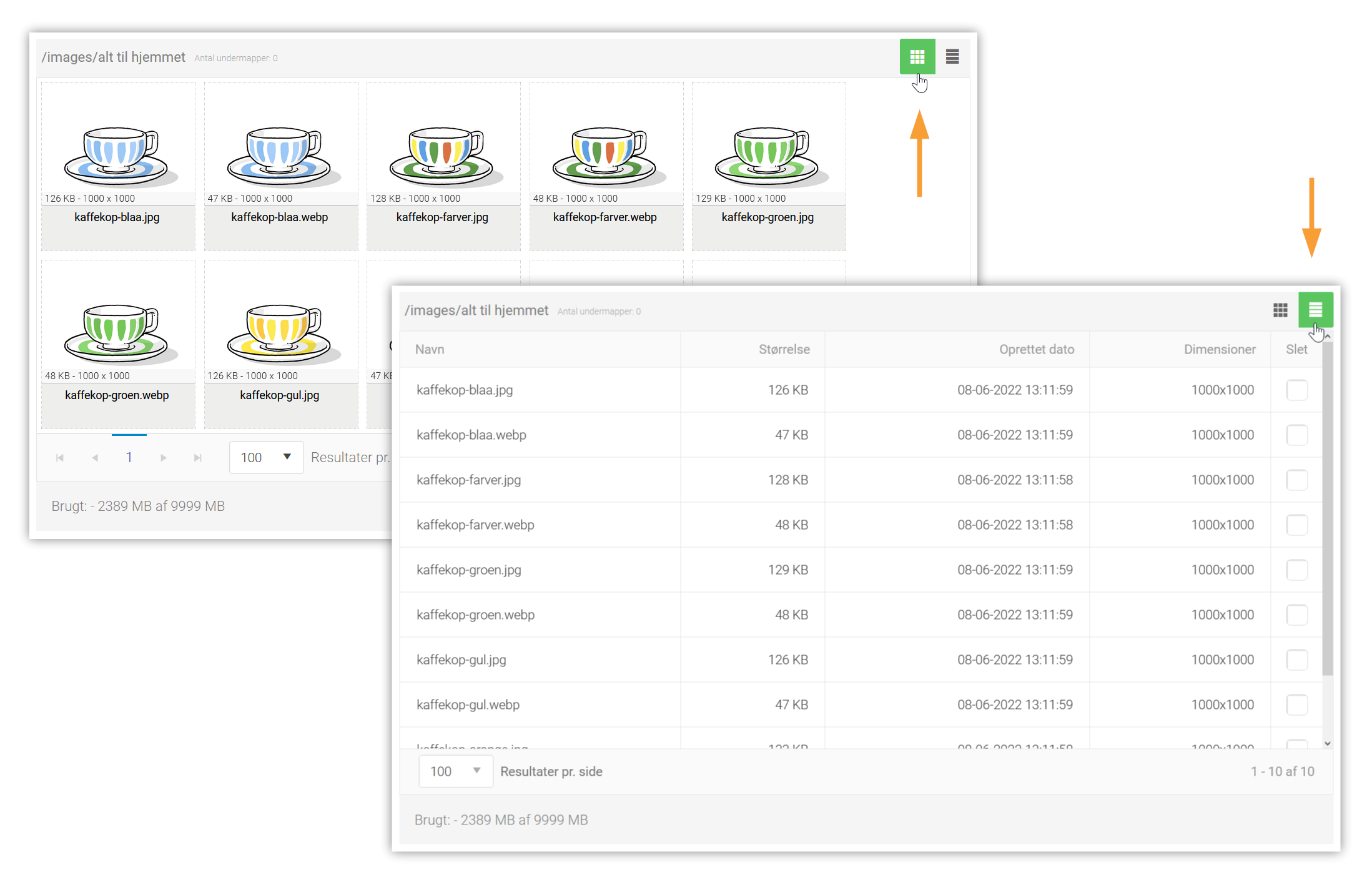
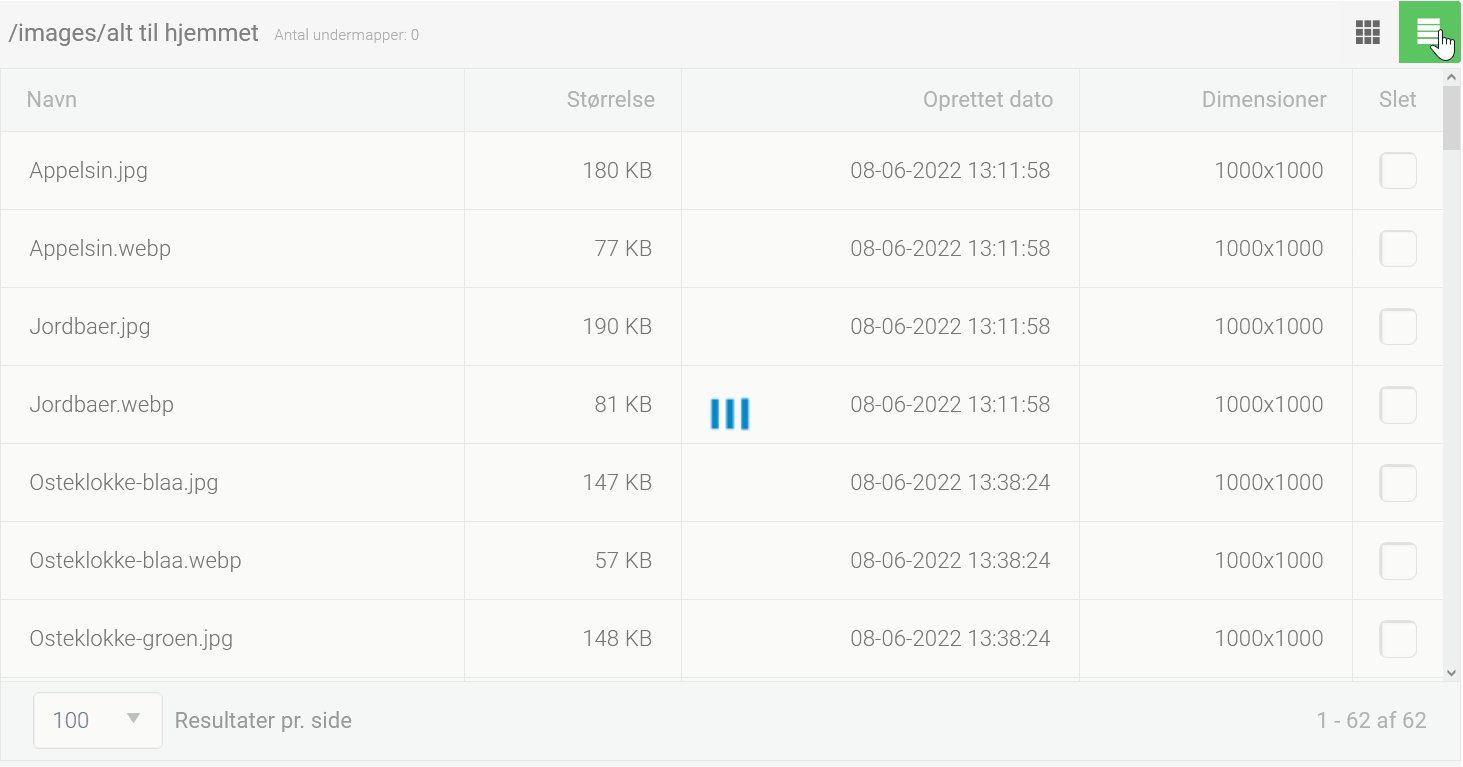
I oversigten kan der skiftes imellem ikoner og listevisning via knapperne i højre side:

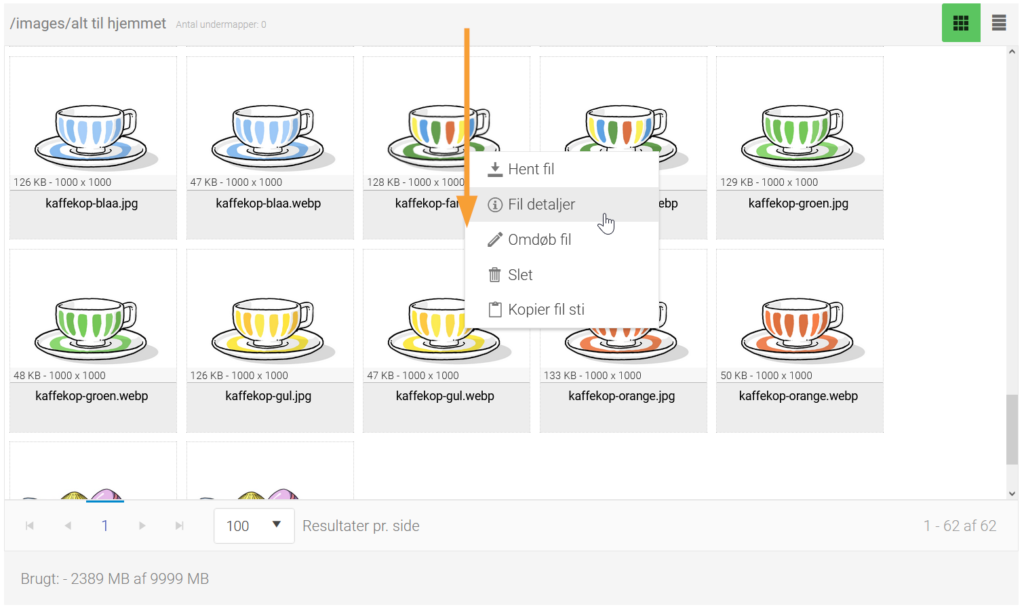
Det er muligt at højreklikke på elementer i begge visninger for at tilgå kontekstmenuen for det pågældende element:

- Hent fil: Download filen til din computer.
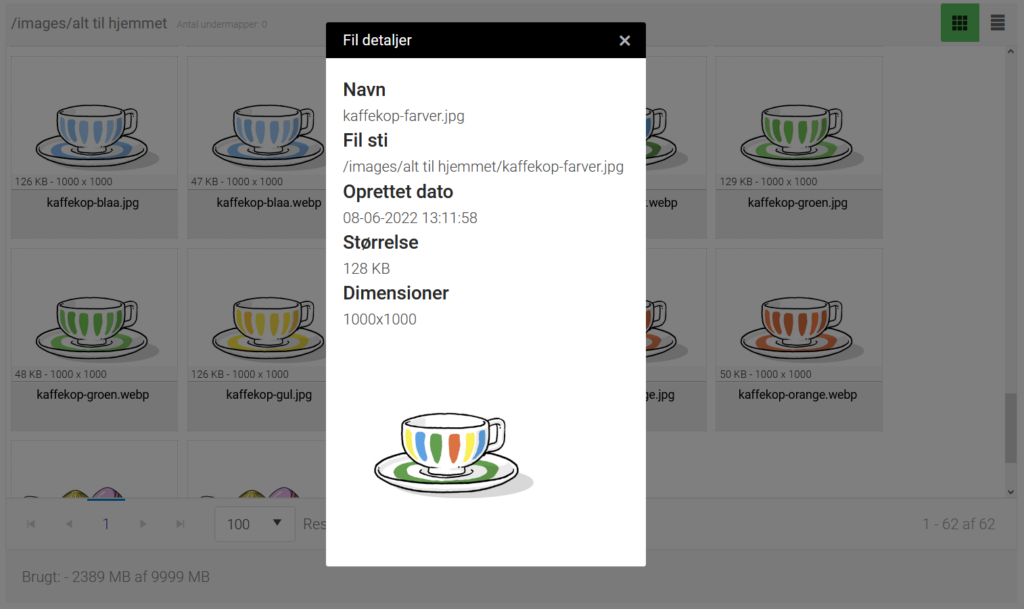
- Fil detaljer: Se flere informationer.
- Omdøb fil: Her kan du omdøbe den pågældende fil. Bemærk: Referencen til billedet opdateres ikke de steder hvor det benyttes og du skal derfor være opmærksom på om filerne er i brug. Vi gennemgår manuel opdatering af referencer i denne artikel.
- Slet: Sletter den pågældende fil.
- Kopier fil sti: Kopierer stien til den pågældende fil. Dette kan f.eks. benyttes til at indsætte links til filer mv. i beskrivelser.
I dette tilfælde vælger vi at få vist fildetaljerne på et produktbillede:

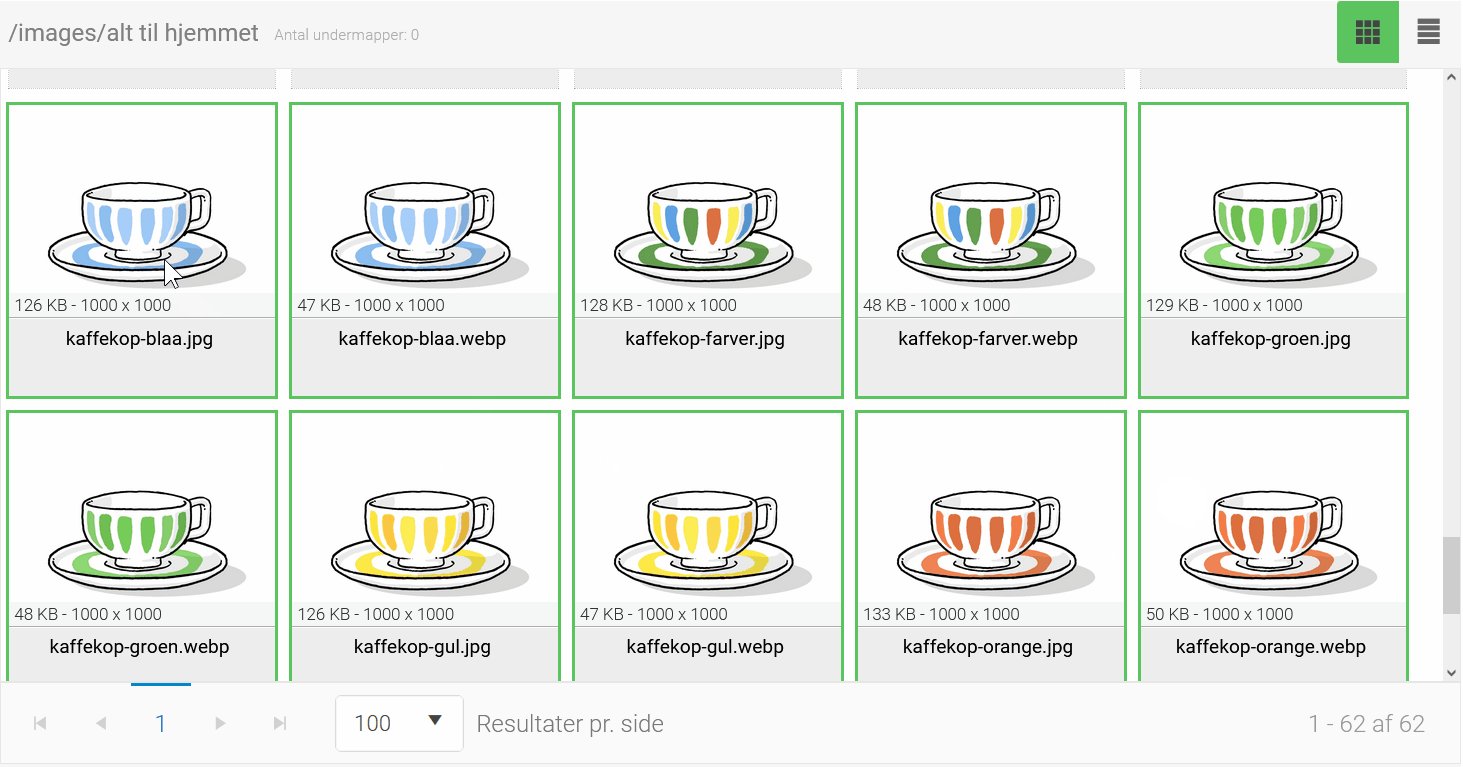
Hvis du ønsker at slette flere filer på samme tid, kan du Shift- og Control-klikke på ikonerne i oversigten, eller sætte markeringer med flueben i listevisningen:

Når du har markeret de filer du ønsker at slette skal du klikke på Slet i topmenuen.
Fil Upload
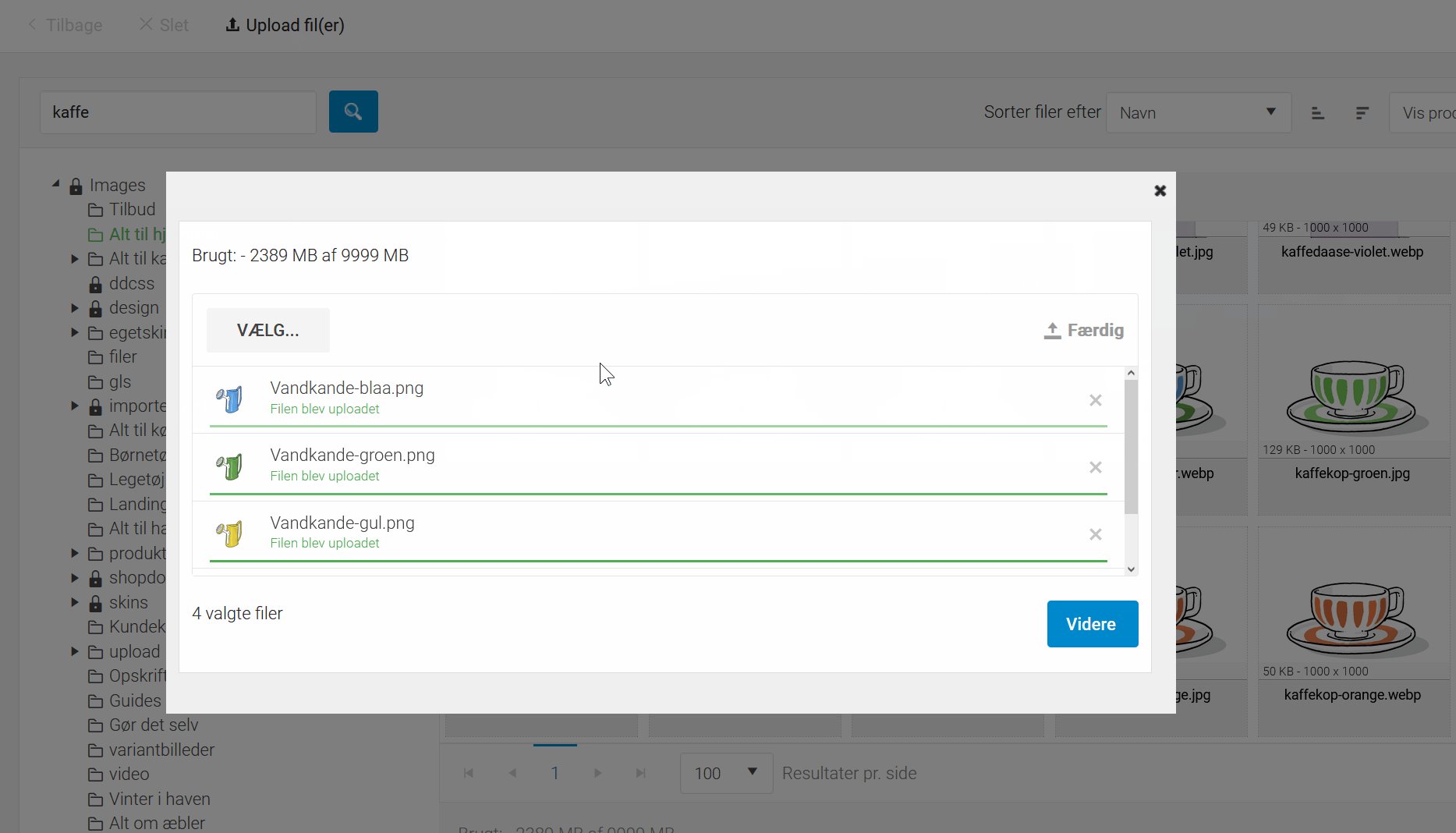
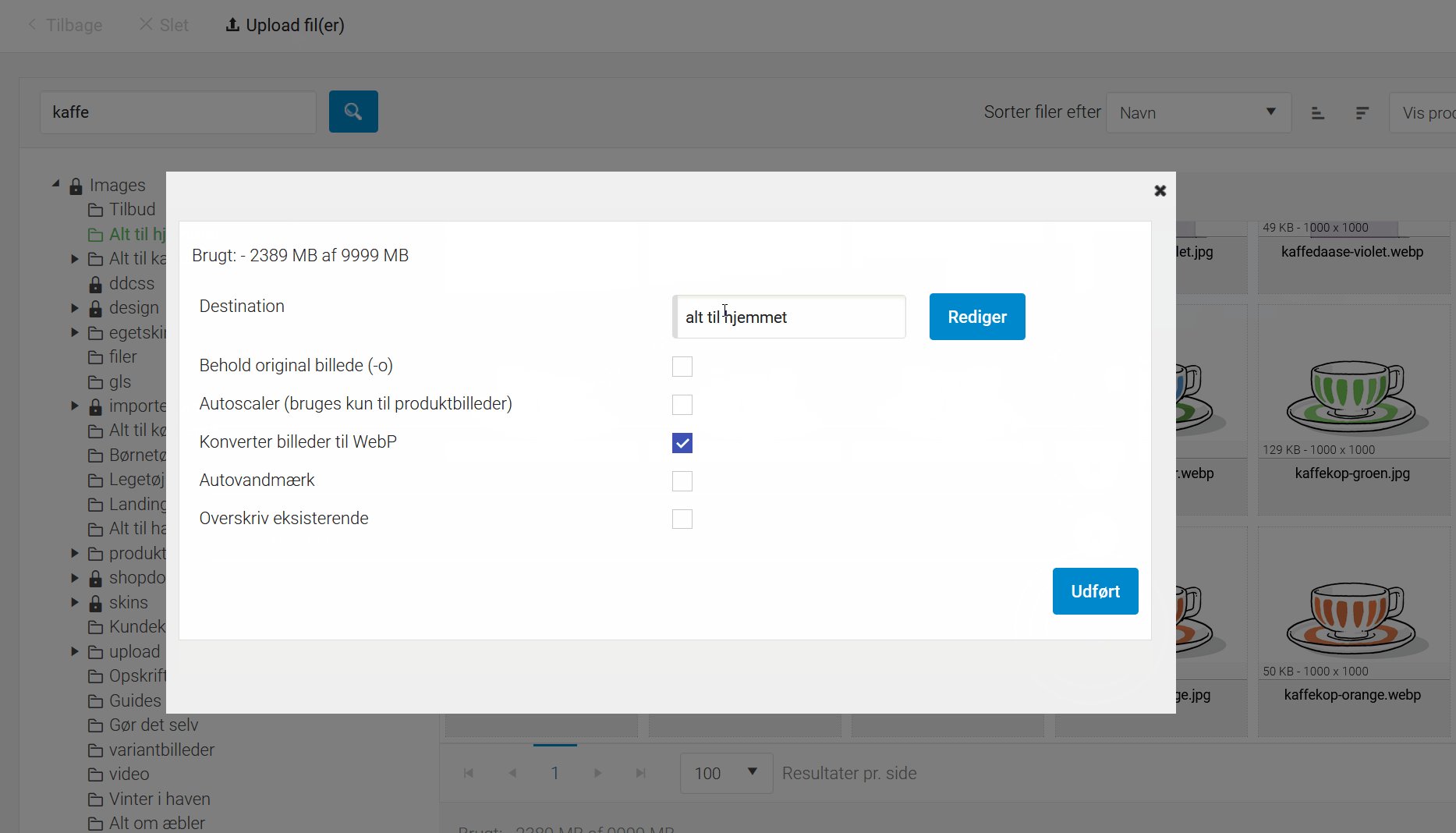
Vælg den ønskede mappe og klik på Upload fil(er) i toppen af siden hvis du ønsker at uploade nye filer til mediearkivet. Du kan trække billeder over i dialogen som vist i denne animation (klik på billedet for fuld visning):

Upload dialogen benyttes alle steder i shoppen hvor det er muligt at foretage uploads.
I eksemplet herover tilføjer vi billedfiler til mediearkivet og har valgt automatisk konvertering til WebP. Du kan læse mere om denne funktionalitet her.
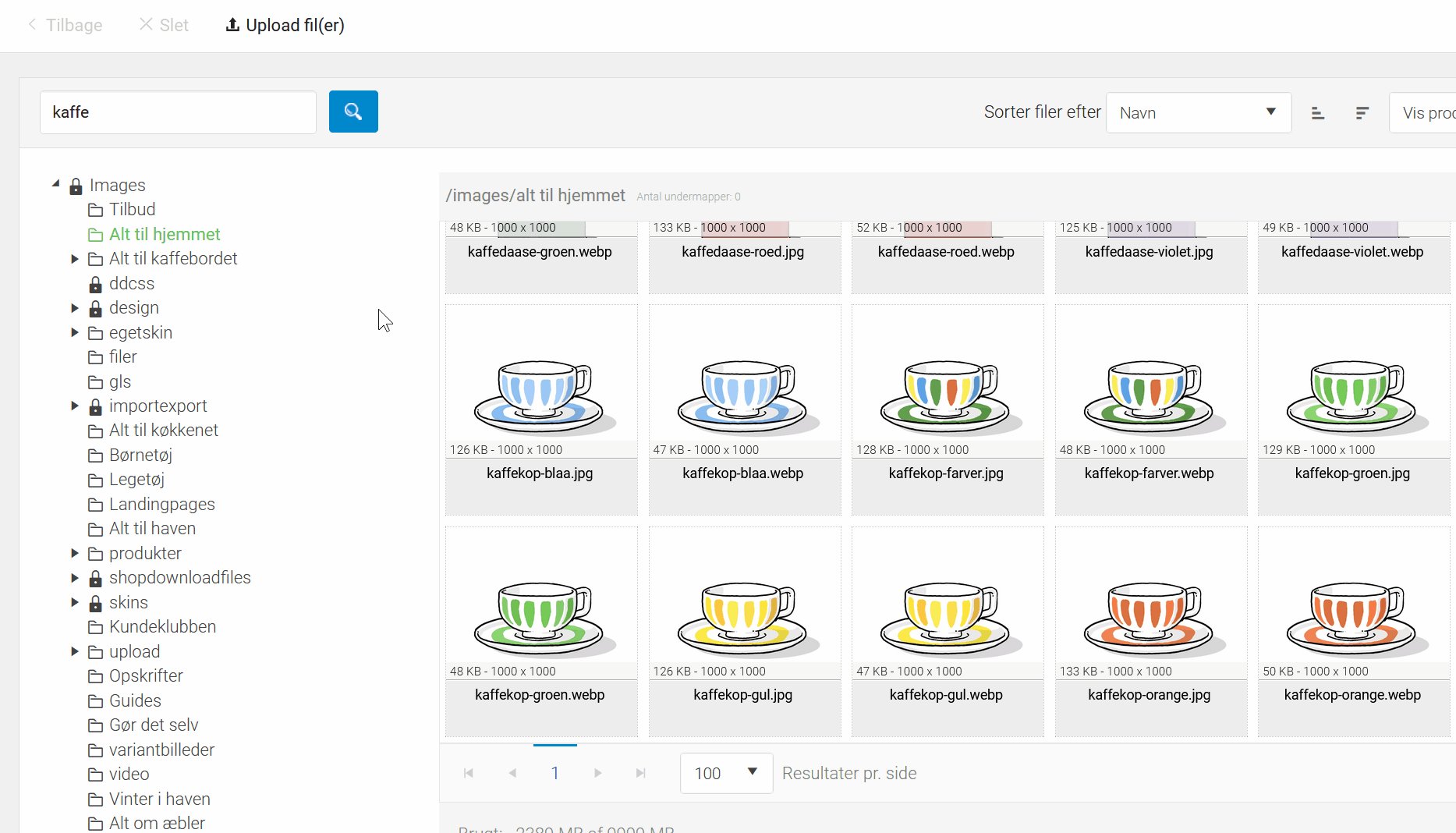
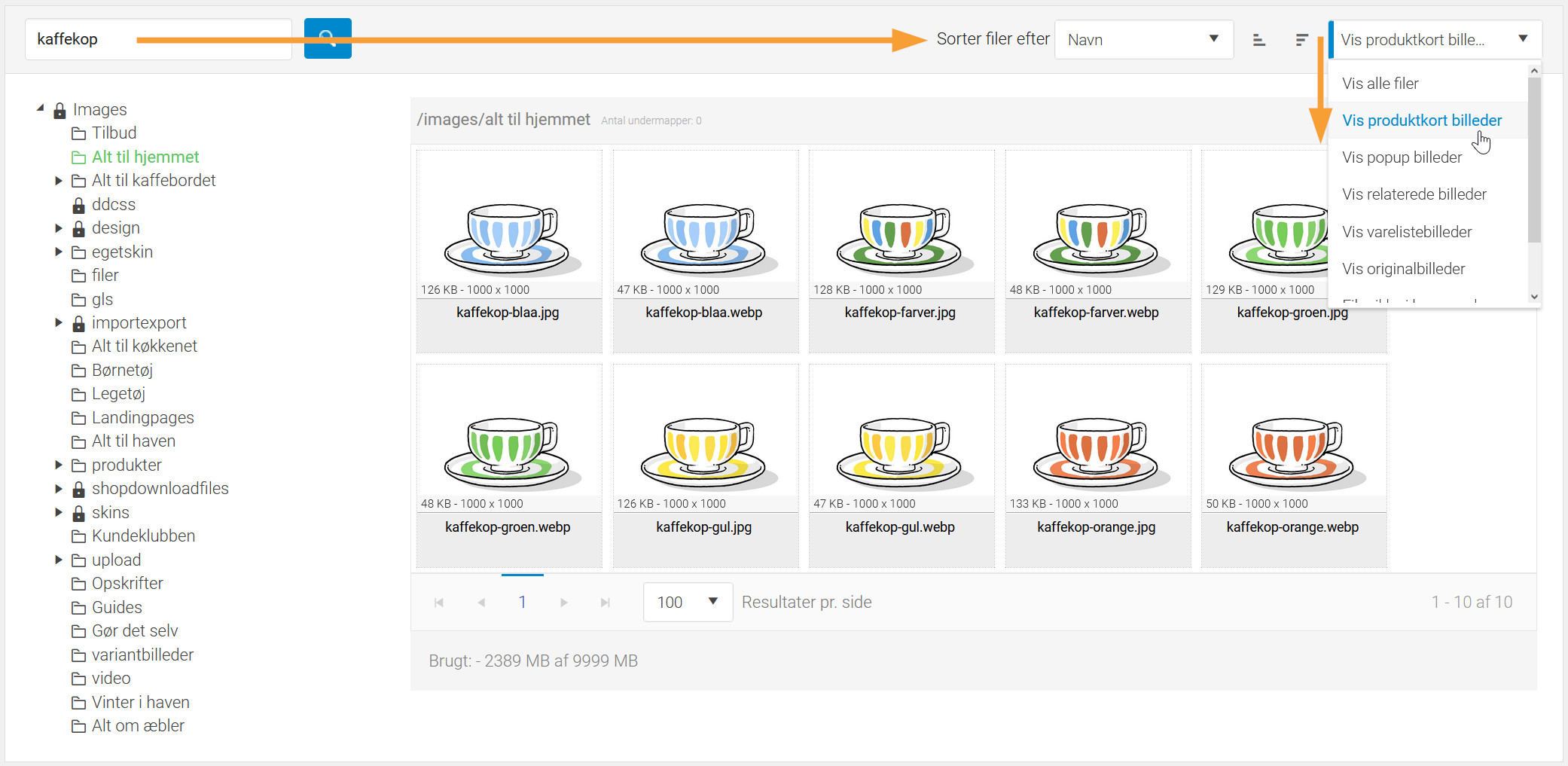
Søgning og filtrering
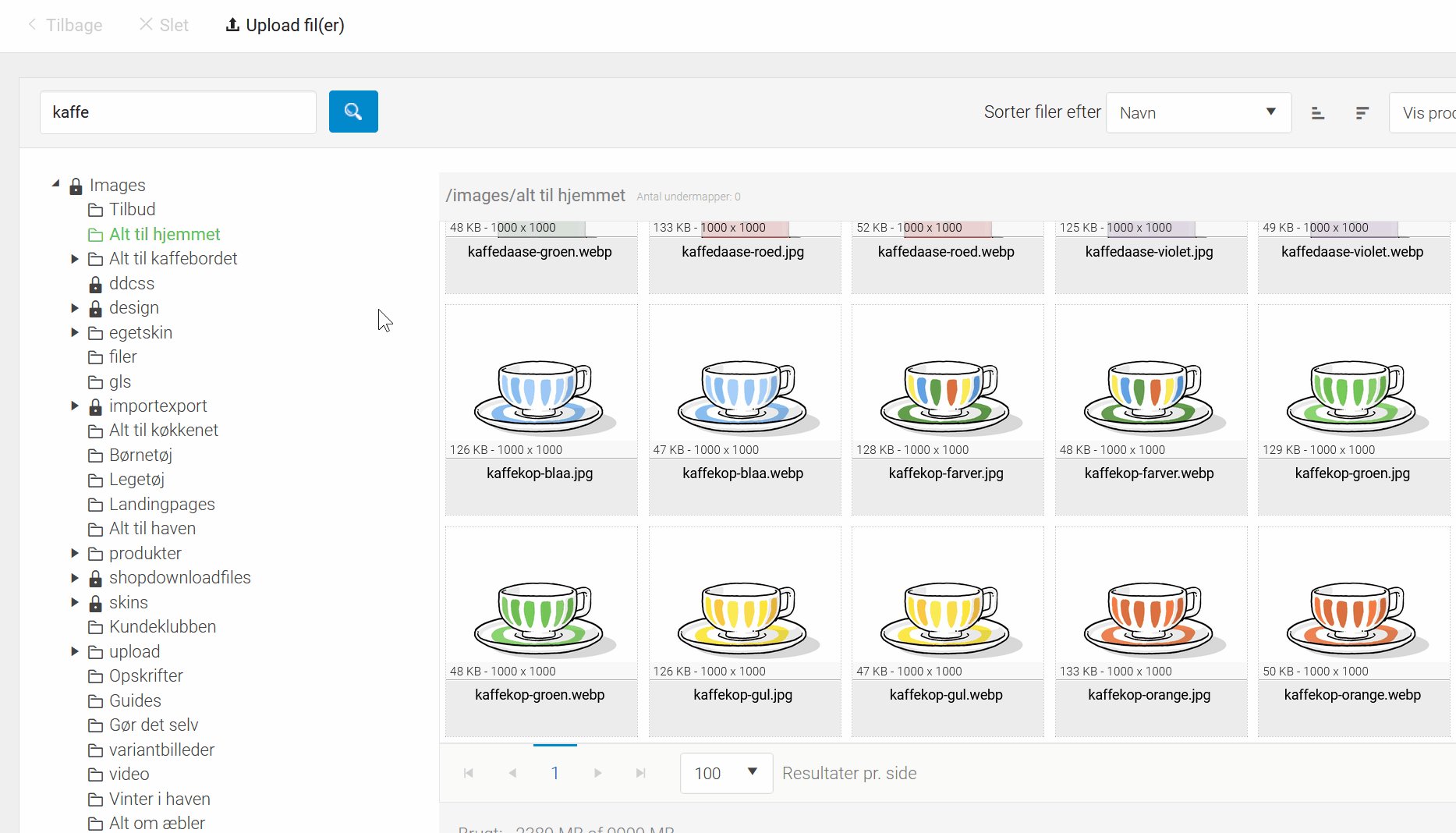
Det er muligt at kombinere søgning med filterindstillingerne i højre side af visningen:

Hvis du ønsker at søge på en bestemt filtype, kan du nøjes med kun at skrive filtypen f.eks. “.webp” hvorefter søgefunktionen automatisk vil finde alle filer der indeholder den pågældende streng.
Mapper
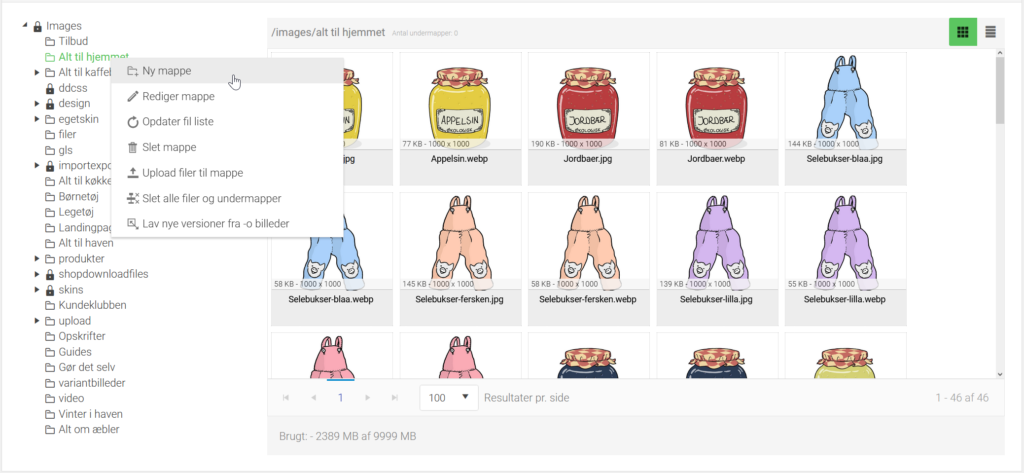
Højreklik på elementer i mappestrukturen for at få vist kontekstmenuen:
Det er muligt at trække og slippe enkelte filer imellem kategorier, for på den måde at flytte dem mellem mapperne. Du skal dog være opmærksom på at evt. referencer til produkter mv. ikke opdateres til at matche den nye placering. Vi gennemgår manuel opdatering af referencer i denne artikel.
Værd at vide
Husk at dine produktbilleder skal være “internet venlige”. Dette betyder at du f.eks. ikke bør uploade billeder direkte fra dit kamera, eller højopløselige billeder fra fotografer og leverandører uden først at sørge for, at formatet og størrelsen er passende. Store billeder påvirker hastigheden på din webshop, da det tager længere tid for kundens browser at hente dine data. Uegnede formater vil slet ikke kunne vises i en browser.
Følgende formater er egnede til visning i en browser:
- JPG (mange farver, eget til foto. Understøtter ikke gennemsigtig baggrund, middel kompression)
- WebP (mange farver, eget til foto. Understøtter gennemsigtig baggrund og animation, høj kompression)
- PNG (mange farver, eget til grafiske elementer. Understøtter gennemsigtig baggrund)
- GIF (få farver, understøtter animation)
- SVG (vektor format)
Bemærk: Den indbyggede WebP konverteringslogik i shoppen konverterer formaterne JPG, PNG og GIF.
Sørg for ikke at have unødvendigt store billeder. Et produktbillede med en bredde på omkring 1200 pixel er som regel tilstrækkeligt. Samtidigt skal du holde øje med hvor meget filen fylder. Et billede på 200Kb er at foretrække frem for at billede på 1Mb hvilket afhænger af størrelsen (dimensionerne) og kompressionen (detaljeringsgraden). Skalering og kompression af billeder kan håndteres med grafisk software som Affinity Photo, Irfan View, Gimp og PhotoShop mv.
Følgende formater er f.eks. ikke egnede til visning i en browser:
- TIFF
- BMP
- NEF (Raw)
- CR2 (Raw)
- PSD
- EPS
- og mange andre…