Slider
En slider er et engelsk udtryk for en billedskyder, som brugt i f.eks. et lysbillede dias. Det er altså billeder i bevægelse.
Med slider funktionen har du mulighed for at lave dit eget slideshow (Dias) af billeder hvor du ønsker det i shoppen. Det er et område, hvor det er muligt for dig at slå kreativiteten løs.
Brugseksempler:
Et slideshow af udvalgte produkter på forsiden.
Et slideshow af forskellige underkategorier på en mellemside.
Et slideshow af kundekommentarer i bundrammen m.v.
Du designer selv den enkelte slider under punktet Slider under Shopdesign og kan derefter stort set brug den hvor du vil i shoppens kodefelter. De fleste kodefelter i shoppen vil acceptere en slider indsat direkte i koden. Hvis du f.eks. har lavet en slider der hedder ”minSlider”, så vil du kunne skrive ” [[minSlider]] ” ind i et kodefelt og så vil slideren blive vist der. Variablen er case sensitive, altså den er afhængig af store og små bogstaver. Så hvis du f.eks. skriver ” [[Minslider]] ” i stedet, så vil den ikke virke.
Bemærk at ethvert slideshow du laver i shoppen naturligvis vil skabe lidt ekstra load på dine sider generelt. Du skal især passe på med dette, hvis du indsætter en slider på et af de faste elementer i shoppen. Hvis du f.eks. har en slider i din bundramme og én under din produktmenu, så vil shoppen skulle loade begge disse som en del af hver eneste side, da disse elementer altid vises. Og hvis de enkelte sliders så også indeholder mange eller store billeder (evt. med høj opløsning), så kan det pludselig mærkes på siden når man bevæger sig rundt. Så vær opmærksom på dette når du designer sliders. Brug dem med omtanke og gør hvad du kan for at holde datamængden nede. Billedopløsning, størrelser og antal billeder er alle faktorer.
Under Shopdesign –> Slider kan du se en oversigt over de sliders du pt. har oprettet i din shop. Du kan tilføje lige så mange sliders du har lyst til med tilføj knappen øverst. For at redigere en slider skal du trykke på rediger ikonet yderst til venstre.
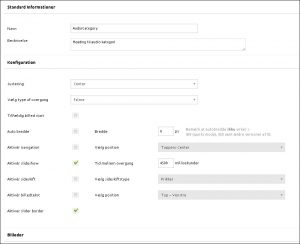
Under redigeringen af slideren er der en række indstillinger for slideren, du kan sætte for at definere dens opførsel. Generelt vil vi anbefale at du prøver de forskellige funktionen af i praksis, da det er den bedste måde at se hvilke effekter du kan opnå.
| Indstilling | Funktion |
| Navn | Dette er navngivningen af din slider. Det er op til dig hvad den hedder, men hold det simpelt og vær opmærksom på at den er sensitiv overfor store og små bogstaver. |
| Beskrivelse | Dette er en beskrivelse til dig selv så du kan huske hvorfor du har lavet slideren og hvad den skal bruges til. Det er også en god idé at skrive her hvor du rent faktisk har indsat slideren i din shop, så du kan finde den igen senere. |
| Justering | Her indikerer du om slideren skal venstre, højre eller center justeres. Hvis dine billeder i slideren har samme bredde eller du bruger autobredde og du ellers har indsat slideren et sted hvor du har styr på elementbredden, bør det ikke have den store betydning. |
| Vælg type af overgang | Overgangstypen er den animation der bruges, når der skiftes mellem billederne. Du kan enten sætte den til “tilfældig”, hvorved slideren bruger dem alle, eller du kan vælge en specifik overgang. Der er en del at vælge imellem og nogle af dem er du nødt til at prøve af for at se hvordan ser ud. |
| Tilfældig billede start | Her kan du vælge om slideren skal vælge et tilfældigt billede fra start. Herefter vil slideren løbe billederne igennem i rækkefølge og så starte forfra, når den når igennem dem alle. |
| Auto bredde | Her kan du vælge om du vil have shoppen til at tilpasse bredden på slideren til det sted hvor du har indsat den eller om du selv vil definere bredden. Bemærk at autobredde ikke virker i: IE9 (quirks mode), IE8 samt ældre versioner af IE (Internet Explorer) |
| Aktivér navigation | Med navigation aktiveret, kan kunden selv bladre frem og tilbage i billederne via pile ikoner. Du kan efterfølgende vælge placeringen af disse ikoner. |
| Aktivér slideshow | Med slideshow aktiveret vil billederne skifte automatisk. Du kan vælge ventetiden mellem billederne i millisekunder. Bemærk dog at der er faktorer der påvirker ventetiden. Som nævnt skal billederne først loade i kundens browser, så hvis du har billeder der fylder meget eller du har sat slideren til at skifte hurtigt, så kan det virke som den har svært ved at følge med i front end. Så test din slider på internet forbindelser der ikke er så hurtige, for at være sikker på at den ikke er for tung for browserne. Og bemærk herudover at billederne bliver liggende i browserens cache, så ved test er du faktisk nødt til at slette midlertidige internetfiler for at få et retvisende billede. |
| Aktivér sideskift | Med sideskift giver du kunden mulighed for at navigere til et bestemt billede. Enten via miniaturebilleder der vises under slideren eller via prikker, der også vises under slideren. Kunden trykker på miniature eller prik og så vises dét billede med det samme. Slideren forsætter herefter evt. med slideshow fra dét punkt. |
| Bemærk | Hvis du hverken har aktiveret navigation, slideshow eller sideskift på din slider, vil den altid kun vise det første billede uden mulighed for at navigere til de andre billeder. |
| Aktivér billedtekst | Du kan indsætte en billedtekst sammen med det enkelte billede (Se herunder). Med denne indstilling kan du så vælge at vise disse tekster og hvilken position teksten skal vises på. |
| Aktivér slider border | Her kan du vælge at sætte en ramme rundt om hele slideren. Den vises i form af en skygge effekt. Du kan ikke vælge andre rammer end denne form. |
Nederst på Slider redigeringssiden kan du indsætte billederne der skal vises i slideren.
Du opretter en ny linje nedest til højre.
| Kolonne | Funktion |
| Billedsti | Her kan du enten uplade et nyt billede eller indsætte et billede fra mediearkivet. Hvis du kender en billedsti (F.eks. fra et produktbillede), kan du også bare kopiere den ind. Du kan også se det billede du pt. har til at stå i feltet. |
| Genvej | I genvej kan du sætte et link ind, så kunden kan trykke på billedet for at navigere til en ny side. Dette kunne f.eks. være til et produkt og på den måde kan du bruge slideren som en produktfremviser. Bemærk at genveje åbner i samme vindue og er derfor bedst beregnet til interne link på din shop. |
| Billedtekst | Her kan du skrive en billedtekst til billedet. Denne tekst kan du sætte til at blive vist på slideren via “Aktivér Billedtekst” funktionen (Se herover) |
| Sortering | Med sortering kan du rokere om på rækkefølgen billederne bliver vist i. Det er praktisk hvis du ikke er tilfreds med den rækkefølge billederne er uploadet i. Ellers vises billederne normalt i upload rækkefølgen. |
| Yderst til højre er der mulighed for at slette et billedlink igen. |