Eksempel 3: Produktgruppe skabelon
Generelt
Eksemplet her beskriver hvordan man skridt for skridt kan oprette en produktgruppe mellemside skabelon og tilknytte den til shoppen. Eksemplet tager udgangspunkt i den predefinerede mellemside skabelon.
På produktgruppe mellemside skabelonen kan man ud over undergruppernes navne, links osv. også få indsat et billede for hver enkelt produktgruppe. For at det vil virke er det vigtigt at der på hvert enkelt produktgruppe i feltet “Produktgruppe link / billede” er indsat et billede. Bedste effekt opnås samtidig hvis alle billederne på alle produktgrupper er af samme størrelse.
Produktgruppe mellemside skabelonen kan efter endt oprettelse tilknyttes til alle produktgrupper generelt, eller specifikke produktgrupper som beskrevet HER
Oprettelse af produktgruppe mellemside skabelon
Oprettelse af skabelonen
- Klik ind under Design –> Egne sider og klik “Opret side” i toppen af skærmen
- Udfyld feltet “Sidenavn” med det navn du ønsker at give kabelonen, og brug rullegardin menuen til at vælge sidetypen “Produktgruppe mellemside skabelon”. Gå videre ved at trykke “Gem”.
- Editoren fremkommer nu med et tomt indhold, klar til at indsætte den predefinerede skabelon, eller variabler enkeltvis.
- Indsæt den predefinerede skabelon via ikonet
 (Skabeloner). En pop-up fremkommer, og her vælges “Product list subpage template #1”
(Skabeloner). En pop-up fremkommer, og her vælges “Product list subpage template #1” - I editoren ses nu de forskellige variabler der udgør skabelonen. Den predefinerede skabelon udskriver produktgruppenavn, produktgruppenummer og produktgruppe billed / link. De kan alle slettes, flyttes og nye kan tilføjes efter behov (Via ikonet “Indsæt Variabler”). Derudover kan der laves almindelig redigering med tabeller osv. Tabeller kan med fordel benyttes til at give margin osv. omkring hvert enkelt billede / link.
- Brug feltet “Produktkolonner” til at definere hvor mange links / billeder til undergrupperne der skal vises pr. række. I eksemplet nederst på denne side er der anvendt en værdi på 3
- Når det ønskede resultat er nået, afsluttes ved at trykke “Gem”.
Aktiver skabelonen i shoppen
- Klik ind under Design –> Skins –> Vareliste find afsnittet “Skabelon”
- I rullegardin menuen “Mellemside skabeloner” vælges navnet på den skabelon der blev oprettet tidligere.
- Afslut ved at trykke “Gem”
Mellemside skabelonen er nu tilknyttet alle produktgrupper i shoppen som ikke har sin egen produktgruppe beskrivelse. Ønskes den kun tilknyttet enkelte produktgrupper er dette beskrevet HER
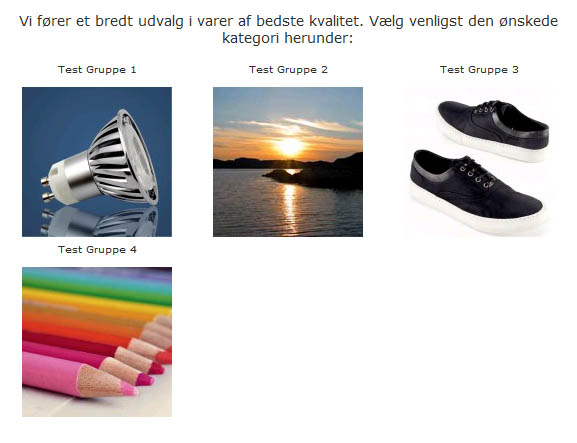
Eksempel på produktgruppe mellemside:

Tip: Hvis man ønsker billeder og links centreret som på eksemplet herover, kan man indsætte følgende stykke kode under Opsætning –> Sprog –> Kodefelt:
<style type="text/css">
.SubCats_Categories_TD {text-align: center;}
.SubCats_Categories_TABLE {width:100%}
</style>
Hieraki
Udskrivelsen af produktgruppe mellemsider følger et bestemt hieraki. For eksempel vinder en specifik produktgruppes egen beskrivelse altid over en generel defineret skabelon.
Når en produkt gruppe som har under grupper (mellemsider) vises i shoppen, træder følgende logik i kraft:
A: Hvis der IKKE er angivet noget indhold på produktgruppe beskrivelsen kan indholdet vises på 2 måder:
- Hvis der IKKE er angivet nogen generel mellemside skabelon vises links til undergrupper som en simpel liste i en kolonne.
- Hvis der ER angivet en generel mellemside skabelon vises hvert link til en undergruppe som defineret i skabelonen.
B: Hvis der ER angivet indhold på produktgruppe beskrivelsen vises denne som en mellemside.
På denne visning kan man indsætte links til undergrupper via 2 forskellige typer tags:
- Fast definerede visninger / lister som feks. [[SELECTLIST]]
- Visning defineret af mellemsideskabelon via [[MELLEMSIDE_SKABELON_NAVN]]

