Sidetyper
Sidetyper
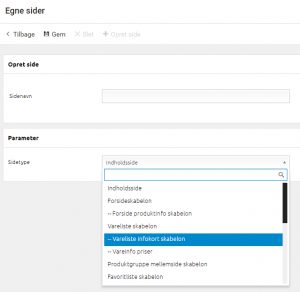
De forskellige sidetyper / layoutskabeloner der kan oprettes, kan alle vælges ved at gå ind under Design –> Egne sider og trykke på “Opret side”. I drop down boksen kan alle de tilgængelige sidetyper ses. Sidetyperne der starter med “–” er alle child skabeloner til en parent skabelon. Child/parent skabeloner er beskrevet nærmere HER
De forskellige sidetyper der kan oprettes er alle beskrevet nærmere herunder.
Sidetyperne vises under Egne sider med forskellige ikoner, og sorteret efter type som vist i eksemplet her:
Sidetyperne der kan oprettes er:
 Indholdsside: Benyttes til at oprette egne web/html sider. De kan benyttes til fragtbeskrivelse, faq sider, eller lignende og der linkes typisk til disse fra topmenu, eller varekortskabelon.
Indholdsside: Benyttes til at oprette egne web/html sider. De kan benyttes til fragtbeskrivelse, faq sider, eller lignende og der linkes typisk til disse fra topmenu, eller varekortskabelon. Forsideskabelon: Definerer en forsideskabelon.
Forsideskabelon: Definerer en forsideskabelon.
 Forside vareinfo skabelon: Med denne child på en Forsideskabelon styres måden, hvorpå produkter vises på forsiden.
Forside vareinfo skabelon: Med denne child på en Forsideskabelon styres måden, hvorpå produkter vises på forsiden.
 Varelisteskabelon: Kan kobles på et skin eller en produktgruppe for at lave egen vareliste.
Varelisteskabelon: Kan kobles på et skin eller en produktgruppe for at lave egen vareliste.
 Vareliste infokort skabelon: Med denne child på en varelisteskabelon bestemmes, hvordan de enkelte produkter på en vareliste skal vises
Vareliste infokort skabelon: Med denne child på en varelisteskabelon bestemmes, hvordan de enkelte produkter på en vareliste skal vises Vareinfo Priser (Vareliste): Med denne child på en Vareliste infokort skabelon bestemmes, hvordan priserne for hvert enkelt produkt skal vises på varelisten
Vareinfo Priser (Vareliste): Med denne child på en Vareliste infokort skabelon bestemmes, hvordan priserne for hvert enkelt produkt skal vises på varelisten
 Produktgruppe mellemside skabelon: Denne skabelon giver mulighed for at at tilknytte en skabelon til en produktgruppe, som udskriver links og evt billeder til alle gruppens undergrupper.
Produktgruppe mellemside skabelon: Denne skabelon giver mulighed for at at tilknytte en skabelon til en produktgruppe, som udskriver links og evt billeder til alle gruppens undergrupper. Favoritliste skabelon : Genererer en skabelon til favoritliste funktionen
Favoritliste skabelon : Genererer en skabelon til favoritliste funktionen
 Vareinfo priser (Favoritliste): Er child skabelon til Favoritliste skabelonen, og giver mulighed for at bestemme hvorledes priserne for det enkelte produkt på favoritlisten vises.
Vareinfo priser (Favoritliste): Er child skabelon til Favoritliste skabelonen, og giver mulighed for at bestemme hvorledes priserne for det enkelte produkt på favoritlisten vises.
 Varekortskabelon: Kan kobles på et skin eller en produktgruppe for at lave eget varekort. (skabelonen virker ikke, hvis varen optræder i produktgrupper der anvender en alternativ skabelon)
Varekortskabelon: Kan kobles på et skin eller en produktgruppe for at lave eget varekort. (skabelonen virker ikke, hvis varen optræder i produktgrupper der anvender en alternativ skabelon)
 Relaterede vareinfo skabelon: Indsættes som child på en varekortskabelon og bestemmer, hvordan varer indsat som relaterede varer skal vises. Hvis der ikke indsættes en reference til en sådan skabelon på varekortskabelonen vises de relaterede vare i shoppens default layout.)
Relaterede vareinfo skabelon: Indsættes som child på en varekortskabelon og bestemmer, hvordan varer indsat som relaterede varer skal vises. Hvis der ikke indsættes en reference til en sådan skabelon på varekortskabelonen vises de relaterede vare i shoppens default layout.) Kunder købte også skabelon: Kan kobles på som child til en varekortskabelon. Hvis man kører med egen varekortskabelon, og ønsker denne funktion aktiv, SKAL der oprettes en “Kunder købte også skabelon”, og denne tilføjes så på varekortskabelonen.
Kunder købte også skabelon: Kan kobles på som child til en varekortskabelon. Hvis man kører med egen varekortskabelon, og ønsker denne funktion aktiv, SKAL der oprettes en “Kunder købte også skabelon”, og denne tilføjes så på varekortskabelonen. Vareinfo Priser (Varekort): Indsættes som child på en Varekort skabelon, og bestemmer hvordan priserne for hvert enkelt produkt skal vises på varekortet
Vareinfo Priser (Varekort): Indsættes som child på en Varekort skabelon, og bestemmer hvordan priserne for hvert enkelt produkt skal vises på varekortet
 Kurv skabelon: Kan kobles på et skin og bestemmer formateringen af shoppens indkøbskurv.
Kurv skabelon: Kan kobles på et skin og bestemmer formateringen af shoppens indkøbskurv. Vis Kurv Skabelon: Kan indsættes på en “Vis Kurv” skabelon, og bestemmer layoutet af oversigtssiden “Vis Kurv”
Vis Kurv Skabelon: Kan indsættes på en “Vis Kurv” skabelon, og bestemmer layoutet af oversigtssiden “Vis Kurv”
 Vis Kurv infokort skabelon: Indsættes på “Vis Kurv” skabelonen, og bestemmer de enkelte produkter skal vises under “Vis Kurv”
Vis Kurv infokort skabelon: Indsættes på “Vis Kurv” skabelonen, og bestemmer de enkelte produkter skal vises under “Vis Kurv” Relaterede vareinfo skabelon (Vis kurv): Indsættes som child på en Vis kurv skabelon og bestemmer, hvordan varer indsat som relaterede varer skal vises.
Relaterede vareinfo skabelon (Vis kurv): Indsættes som child på en Vis kurv skabelon og bestemmer, hvordan varer indsat som relaterede varer skal vises. Kunder købte også skabelon (Vis kurv): Kan kobles på som child til en Vis kurv skabelon.
Kunder købte også skabelon (Vis kurv): Kan kobles på som child til en Vis kurv skabelon.
 Bestil Step 1 skabelon: Kan bruges til at bestemme udseende af “Bestil step 1” i shoppen
Bestil Step 1 skabelon: Kan bruges til at bestemme udseende af “Bestil step 1” i shoppen Maillist eksport (modul): Benyttes til at designe et nyhedsbrev med udvalgte produkter, der kan eksporteres til DanDomain maillist, hvor afsendelsen af nyhedsbrevet foregår.
Maillist eksport (modul): Benyttes til at designe et nyhedsbrev med udvalgte produkter, der kan eksporteres til DanDomain maillist, hvor afsendelsen af nyhedsbrevet foregår.
Når en side oprettes kan den redigeres i den grafiske editor, hvor de forskellige typer af sider giver forskellige redigeringsmuligheder.
Forklaring af child / parent skabeloner
Nogle typer skabeloner (“parents”) kan eller skal indeholde referencer til en anden skabelon (“child”) . Referencen skabes ved at indsætte den ønskede child skabelon som en variabel på parent skabelonen, hvor den ønskes vist. Et eksempel kan være at man har en vareliste skabelon som er parent, og en vareliste infokort skabelon som er child dertil. Altså en overordnet skabelon for varelisten, og en underskabelon der definerer hvorledes hvert enkelt produkt skal vises på varelisten.
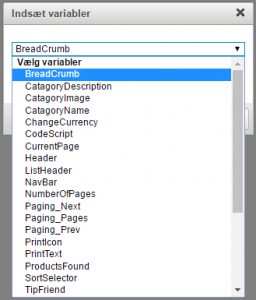
I “Indsæt variabel” popup dialogen på redigeringssiden vil child skabeloner der passer til den aktuelle parent skabelon altid være listet i bunden af de mulige variabler, adskilt af et mellemrum fra de alm faste side variabler (se billede herunder):
Navnet på child skabelon variablen der ses i drop down boksen dannes ud fra navnet på den layoutskabelon der skal fungerer som child
Her er en oversigt over hvilke typer layoutskabeloner der kan være childs til hvilke parents.
| Parent | Child |
|
|
|
|
|
Child skabeloner er med andre ord layout skabeloner, hvor man kan designe visningen af de enkelte produkter, hvor parent skabeloner er det overordnede layout på siden.
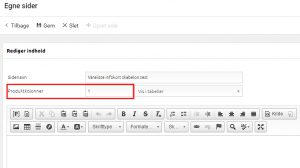
På layout skabeloner der fungerer som child skabeloner findes der en indstilling der ikke findes på parent skabeloner, nemlig “produkt kolonner”. Indstillingen er vist markeret med rødt på billedet herunder.
Produktkolonner indstillingen bestemmer hvor mange produkter der skal vises pr. række for denne child skabelon. For eksempel vil der med værdien “3” som vist i eksemplet herunder, vises 3 produkter pr række på varelisten.