Webshop Classic: Guide til opsætning af popup funktion
Dandomain kan ikke tilbyde support til indsættelse, brug eller ændringer af popup kode.
Generelt Beskrivelse af Popup funktionen
Formålet med denne popup funktion er efter noget tid kunden har været inde på ens webshop,
så vil popup vinduet vise sig, på en måde så kunden ser den besked man har lagt på,
som eksempelvis kunne være at, der er ferie lukket og at varerne vil blive sendt ud på en vis dato,
eller man holder restudsalg af en vare i en bestemt produktgruppe eller lign.
Popup vinduet vil enten slide ind via en af siderne på skærmen, eller også fade ind på midten af skærmen,
det kommer an de indstillinger man indsætter i popup funktionen.
Hvor indsættes popupkoden i webshoppen
I bunden af siden finder du koden der skal indsættes i webshoppens <head> sektion.
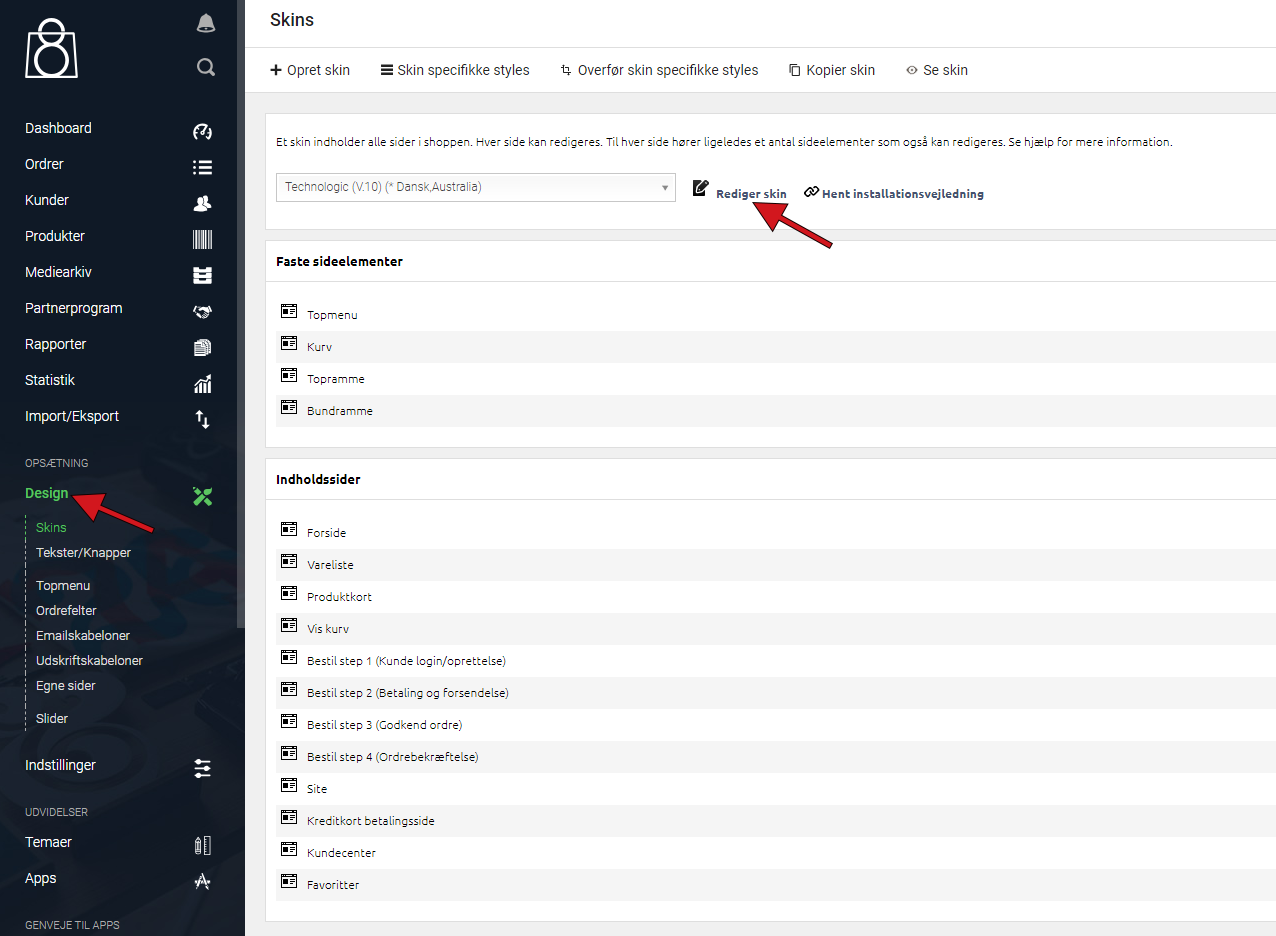
Headsektionen i webshoppen finder du under Design -> Rediger Skin som kan ses her:

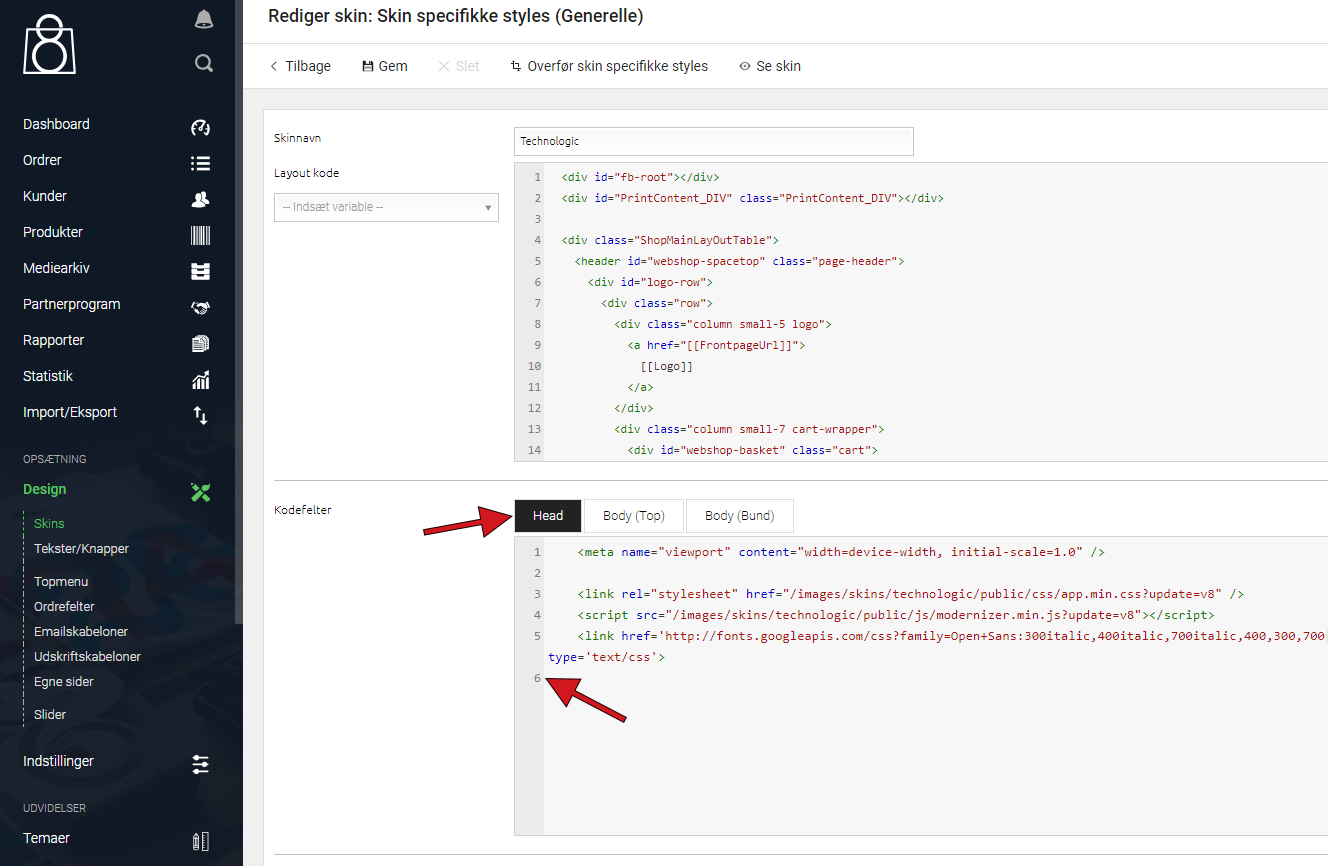
På rediger skin linket finder du selve headsektionen, i nr. 2 kodefelt på siden.
Her indsættes den senere viste kode, i bunden af teksten som vist her:

Hvordan styrer jeg popupfunktionen
For at styrer hvordan popup funktionen opfører sig, skal der ændres i starten af kodens variabler,
ændringerne skal laves på alle de linjer hvor der står: “var” efterfulgt af navnet på variablen.
Heldigvis ikke så slemt som det lyder da det skulle gerne være lige til at ændre, men vi går lige igennem hvad de forskellige variabler gør,
som styrer dens opførsel.
slidedelay
slidedelay styrer hvor lang tids forsinkelse der skal være, før slideren kommer ind fra en af siderne, som bliver styret af et hel tal i milisekunder, så hvis du har skrevet 5000, vil det tage ca. 5 sekunder før at den kommer ind på selve siden.
slidespeed
slidespeed styrer hvor lang tid det tager før slideren tager for at bevæge sig ind fra start til slut pladsen, som bliver styret af et heltal i milisekunder, så hvis du har skrevet 3000, vil det tage ca. 3 sekunder før at den stopper med at bevæge sig.
Den styrer også hvor lang tid det tager for popupfunktionen at fade ind i hvis du har sat den til at skulle vises i midten, og der fordobler den tiden det tager for at den fader ind, så hvis du har skrevet 1000, så tager det ca. 2 sekunder før at den fader ind på siden.
vertplace
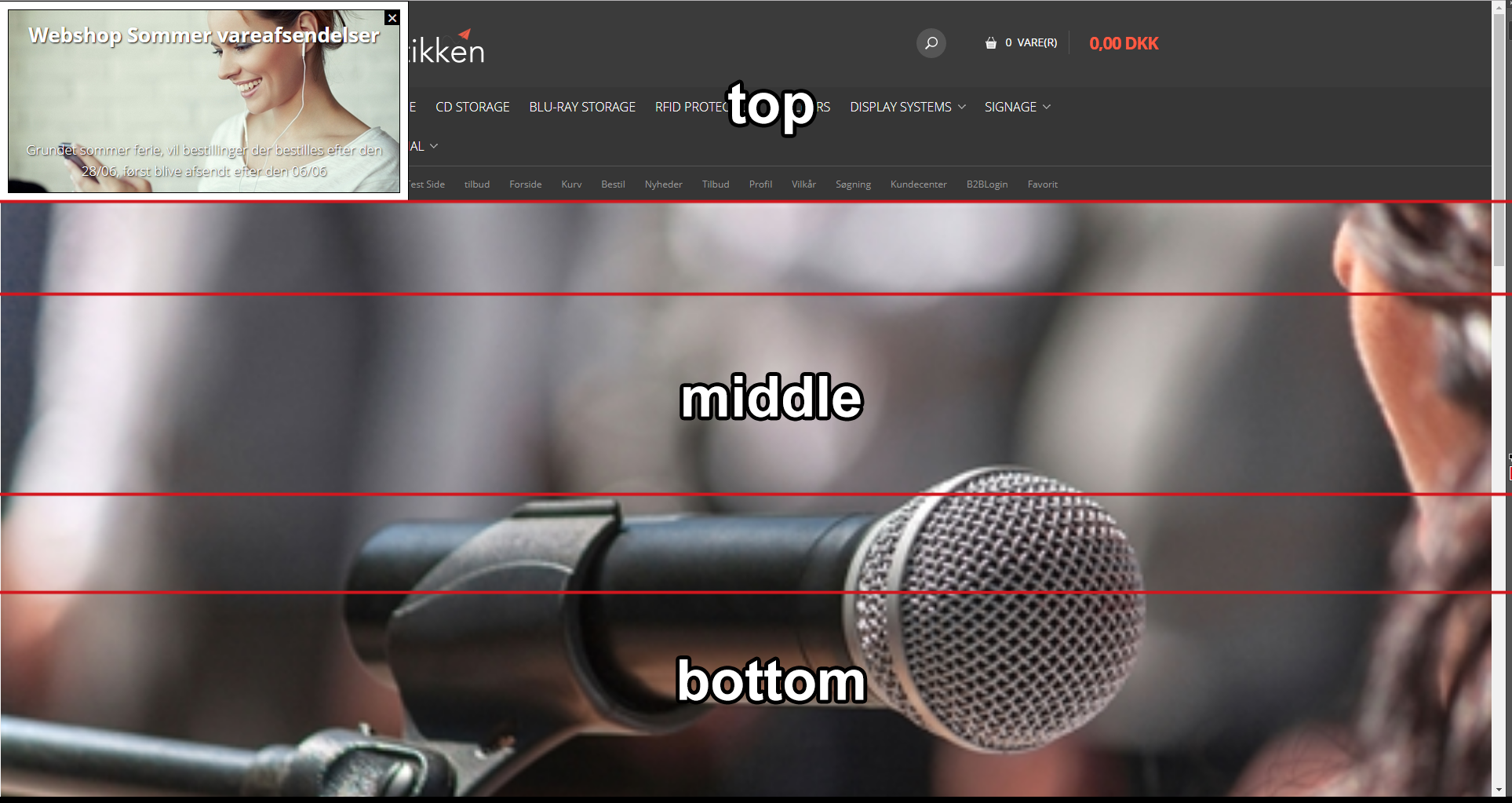
vertplace styrer hvor popupfunktionen bliver vist i forhold til højden af siden, det er kun følgende gyldige værdier ‘top, middle, eller bottom’,
som du kan bruge i variablen, du skal huske at angive “anførselstegn” uden om værdien ellers vil det ikke virke.
Du kan se hvilken effekt det vil have på popupfunktionens placering i følgende billede:

hortplace
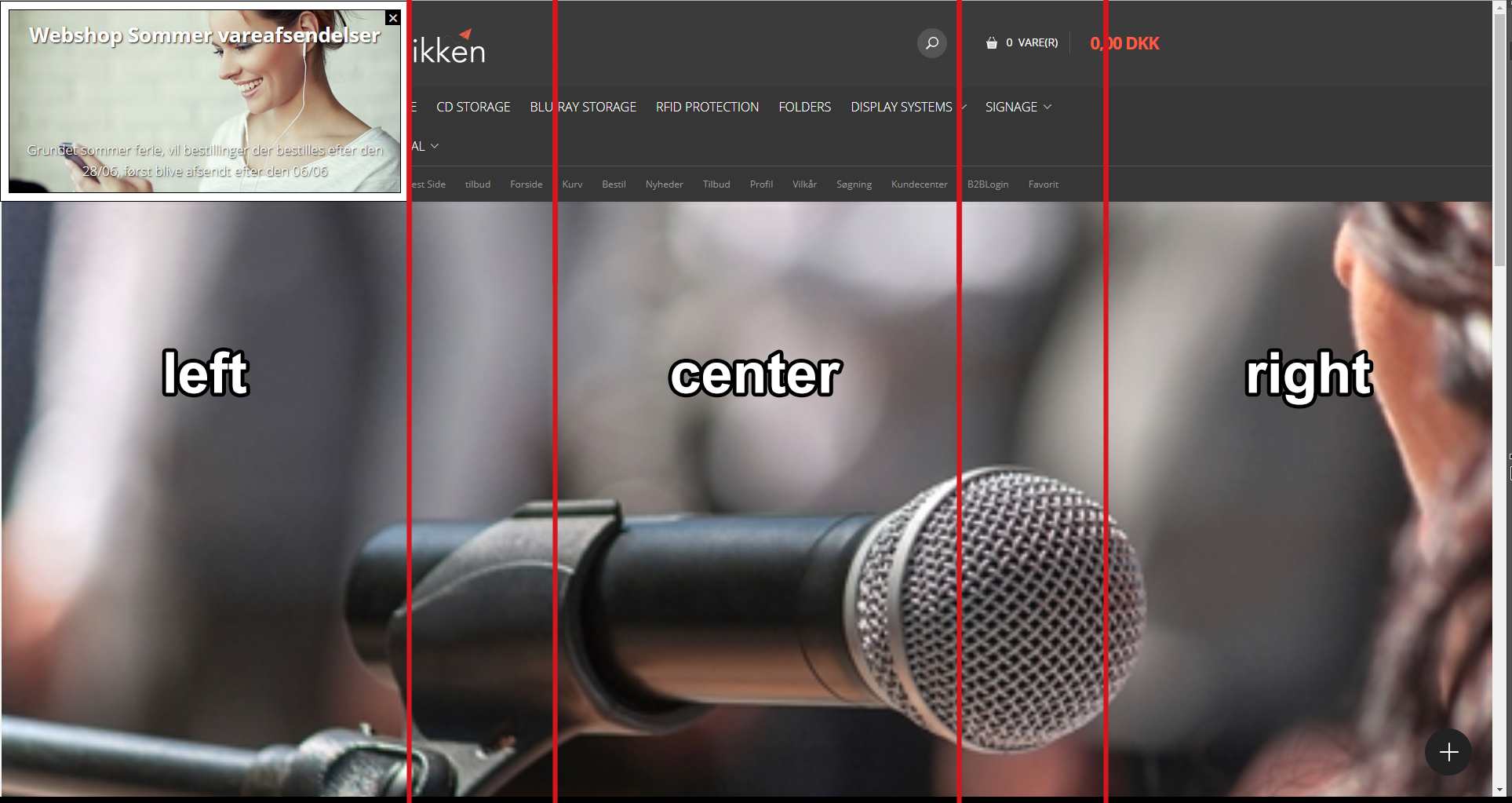
hortplace styrer hvor popupfunktionen bliver vist i forhold til bredden på siden, det er kun følgende gyldige værdier ‘left, center, eller right’,
som du kan bruge i variablen, du skal huske at angive “anførselstegn” uden om ordet ellers vil det ikke virke.
Du kan se hvilken effekt det vil have på popupfunktionen placering i følgende billede:

OBS Som ekstra note, hvis vertplace er sat til middle og hortplace er sat til center, så i stedet for at popupfunktionen glider ind på skærmen,
så fader den ind på skærmen i stedet for.
Hvordan bestemmer jeg indholdet i popup funktionen
Det er det samme som i den tidligere del, “Hvordan styrer jeg popupfunktionen“, så bliver det også styret af nogle variabler,
som så styrer indholdet så som baggrundsbillede, baggrundsfarve, teksten og tekstens formatering.
Som vi så går igennem her hvordan disse bruges.
Baggrunden for Popupen
backgroundurl
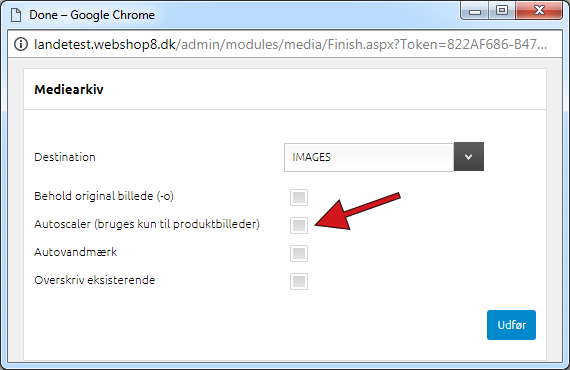
backgroundurl variablen styrer hvilket billede du ønsker at viser i baggrunden af dit popup vindue, for at gøre dette skal du først upload et billede i mediearkivet,
lige som du vil gøre når du ligger billede op i webshoppen, du skal blot huske at fjerne fluebenet for “autoskalere“, som vist her:

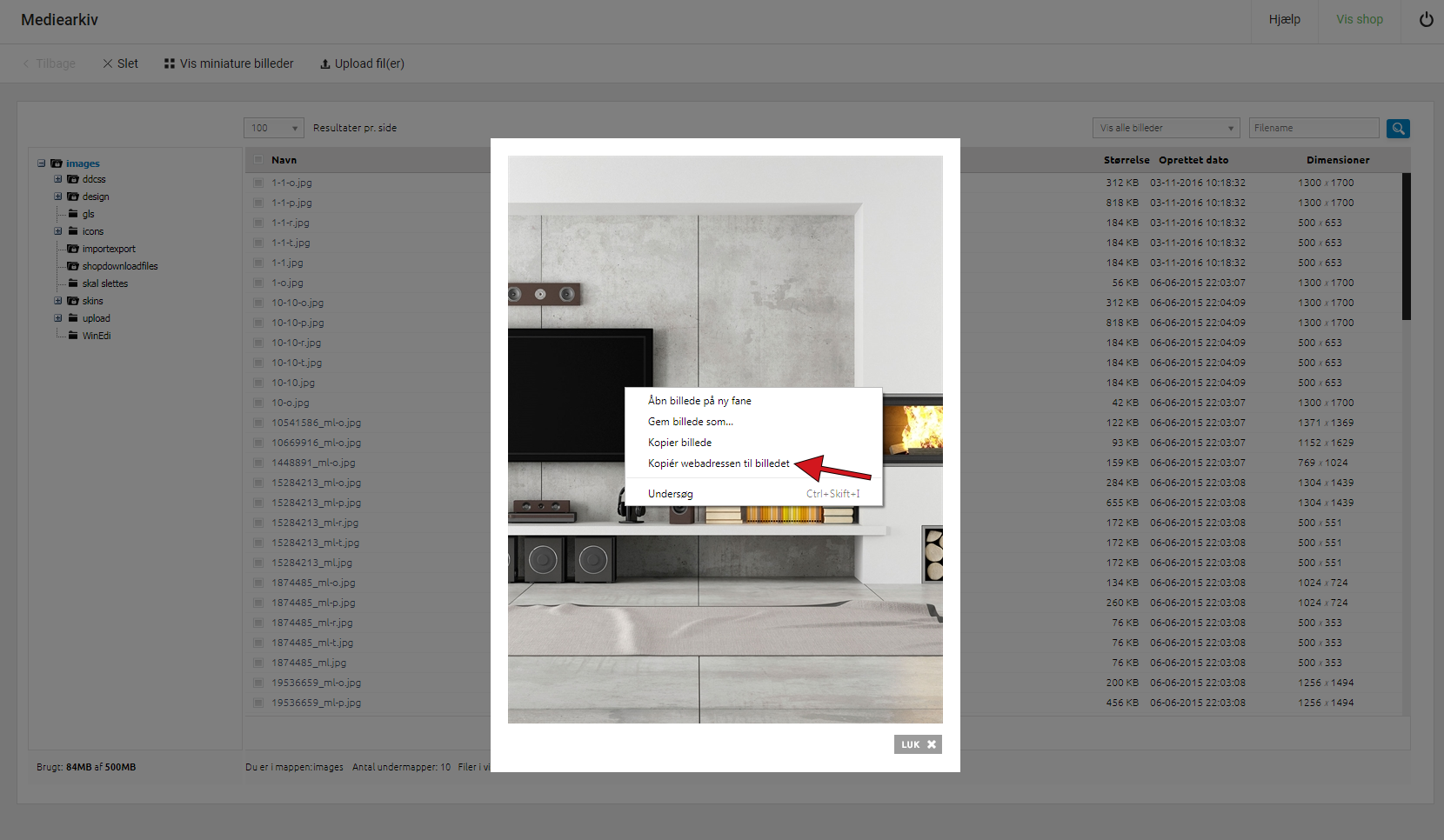
Når billedet er uploadet i mediearkivet, så kan du finde adressen til billedet via mediearkivet, du finder den i listen og trykker på den,
hvor du så højre klikker på den som således:

Så sætter du det ind backgroundurl med “anførelses tegn” uden om, hvis du sætter den til at være “”, vil den kun vise baggrundsfarven.
backgroundcolor
backgroundcolor virker kun, hvis du har sat backgroundurl til at være at være “”, vil backgroundcolor slå igennem så den kan ses.
Du har mulighed for at bruge farverne som du kan finde her: https://www.w3schools.com/colors/colors_names.asp
Man kan enten bruge Color Name eller HEX koden som man kan se på listen som værdi til variablen, man skal blot huske at angive “anførselstegn” uden om.
width og height
width og height, er bredde og højde for popupvinduet, hvis du bruger et baggrundsbillede så skal den passe med baggrundsbilledet størrelse.
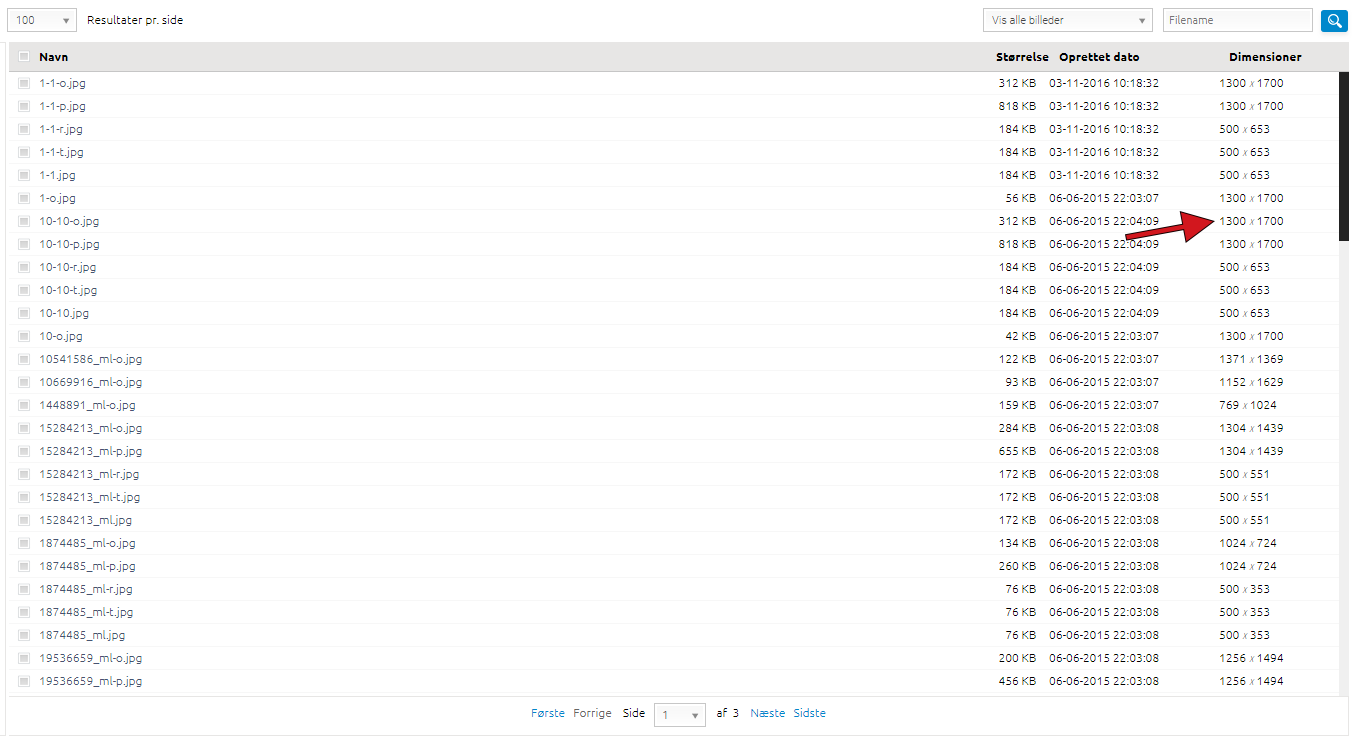
Der er flere måder du kan finde billedets størrelse, er igennem i dit mediearkiv, der kan du se dimensionerne på billedet som vist her:

Det udskrives som et heltal, som vist i denne eksempel, er width 500 og height 653.
Popup Tekst
header og popupmessage
header og popupmessage variablerne, styrer den tekst som vises i popupvinduet, header variablen styrer overskriften, mens popupmessage styrer brødteksten.
Værdien som angives i variablerne, skrives som almindelig tekst, men linjeskift skal laves med html med følgende tag </br> husk “anførselstegn” uden om teksten.
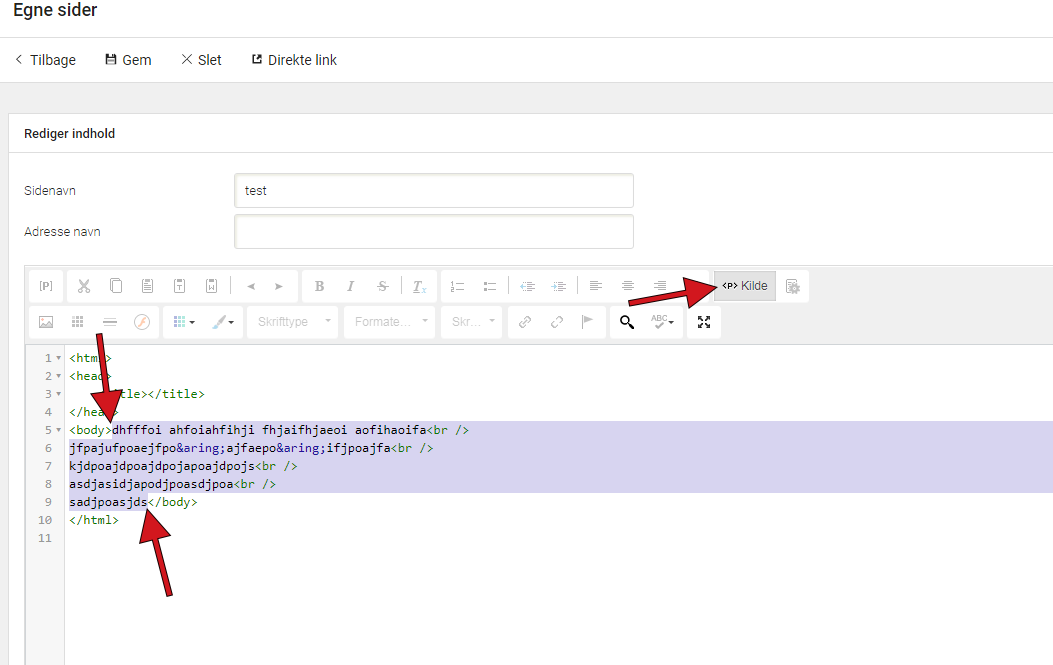
Alternativt kan du også få webshoppen til at hjælpe dig, hvis du er i webshop administrationen, og vælger Design -> Egne Sider.
Så lav en ny egen side, så skriver du den tekst som du vil lægge i variablen, så laver den selv det html kode du skal bruge ved at trykke på kilde knappen, så markere du teksten som du vil kopierer som vist i følgende eksempel.

Popup Tekst Formatering
headercolor og popupmessagecolor
headercolor og popupmessagecolor styrer farven af teksten du har i overskriften og brødteksten.
Du har mulighed for at bruge farverne som du kan finde her: https://www.w3schools.com/colors/colors_names.asp
Man kan enten bruge Color Name eller HEX koden som man kan se på listen som værdi til variablen, man skal blot huske at angive “anførselstegn” uden om.
headersize og popupmessagesize
headersize og popupmessagesize styrer teksten størrelse for overskriften og brødteksten.
Du kan enten bruge værdien px som eksempelvis 17px eller em som er en anden størrelsestype man kan bruge på tekststørrelse, som eksempelvis 1.84615em, husk at angive “anførselstegn” uden om værdien.
Hvis du har brug for at omregne em til px eller omvendt kan du bruge denne side her: https://www.w3schools.com/tags/ref_pxtoemconversion.asp
headeralign og popupmessagealign
headeralign og popupmessagealign styrer tekstens placering i popupvinduet, for overskriften og brødteksten.
Værdier du kan bruge i disse variabler er som følgende ‘left, center, eller right’ du skal huske at omgive det med “anførselstegn”.
Kode til Popup Vindue
Kodesektionen som du skal implementere i head sektionen i din webshop, du kan kopier alt teksten på en gang ved at trykke på dette ikon ![]() , i bjælken ved visning af kildekoden.
, i bjælken ved visning af kildekoden.
<script type="text/javascript" async>
$(document).ready(function(){
var slidedelay = 3000; //Forsinkelse er i milisekunder
var slidespeed = 1000; //Hvor langtid det tager for at slide ind i milisekunder
var width = 500; //Bredden af popupbeskeden skal passe med baggrundsbillede størrelsen
var height = 234; //Højden af popupbeskeden skal passe med baggrundsbillede størrelsen
var vertplace = "middle"; //Placeringen af popup vinduet, du kan enten vælge top, middle, bottom
var hortplace = "center"; //Placering af popup vinduet, du kan enten vælge left, center, right
var backgroundurl = "/images/slider2.jpg"; //Baggrundsbillede der skal vises i popup vinduet
var backgroundcolor = ""; //Baggrundsfarven hvis ingen billede, man kan bruge listen neden under:
//https://www.w3schools.com/cssref/css_colors.asp eller en farve kode.
var header = "Webshop Sommer vareafsendelser"; //Overskrift teksten, som er en H2 overskrift
var popupmessage = "</br></br></br></br>Grundet sommer ferie, vil bestillinger der bestilles efter den 28/06, først blive afsendt efter den 06/06"; //Brødteksten i popupvinduet
var headercolor = "white"; //Overskriftens farve eller eksempelvis som farvekode #000000
var headersize = "1.84615em"; //Overskriftens størrelse, accepterer px og em
var headeralign = "center"; //Overskriftens vandrette justering
var popupmessagecolor = "white"; //Brødtekstens farve eller eksempelvis som farvekode #000000
var popupmessagesize = "17px"; //Brødtekstens størrelse, accepterer px og em
var popupmessagealign = "center"; //Brødtekstens vandrette justering
//Validere om vertplace og hortplace er udfyldt korrekt og om slidedelay og slidespeed er et tal
function verthortvalidator(){
var errorflag = 0;
if(vertplace != "top" && vertplace != "middle" && vertplace != "bottom"){
console.log("vertplace kan kun angives som enten top, middle eller bottom");
errorflag = 1;
}
if(hortplace != "left" && hortplace != "center" && hortplace != "right"){
console.log("hortplace kan kun angives som enten left, center eller right");
errorflag = 1;
}
if($.isNumeric(slidedelay) != true){
console.log("slidedelay skal være et tal");
errorflag = 1;
}
if($.isNumeric(slidespeed) != true){
console.log("slidespeed skal være et tal");
errorflag = 1;
}
return errorflag;
}
//funktion til at lave popuppen
function createpopup(){
$("body").append("<div id='outerpopupextdelvrtime' style='position: fixed; min-width: 200px; min-height: 200px; background: white; z-index: 10; border:black 1px solid; padding: 10px;'><div style='background-image: url(" + backgroundurl + "); background-color: " + backgroundcolor + "; width: " + width + "px; height: " + height + "px; border:black 1px solid; padding: 10px;'><div id='popupclsbtn' style='position: relative; width: 20px; height: 20px; background-color: black; color: lightgrey; left: " + (width - 31) + "px; top: 9px; text-align: center; margin-top: -20px'><p>✖</p></div><h2 style='text-align: " + headeralign + "; font-size: " + headersize + "; color: " + headercolor + "; text-shadow: 1px 1px 2px black;'>" + header + "</h2><p style='color: " + popupmessagecolor + "; text-shadow: 1px 1px 2px black; text-align:" + popupmessagealign + "; font-size: " + popupmessagesize + ";'>" + popupmessage + "</p></div></div>");
$("#popupclsbtn").on("click", function(){
$("#outerpopupextdelvrtime").remove();
PopUpShown();
});
}
//funktion som styre hvordan popuppen kommer ind på skærmen
function slidepopup(){
if(hortplace == "center") {
$("#outerpopupextdelvrtime").css("left", $(window).width() / 2 - ($("#outerpopupextdelvrtime").width() + 22) / 2);
if(vertplace == "top") {
$("#outerpopupextdelvrtime").css("top", -1 * ($("#outerpopupextdelvrtime").height() + 22 ));
$("#outerpopupextdelvrtime").animate({"top": "+=" + ($("#outerpopupextdelvrtime").delay(slidedelay).height() + 22) + "px" }, slidespeed);
}
if(vertplace == "bottom") {
$("#outerpopupextdelvrtime").css("top", $(window).height());
$("#outerpopupextdelvrtime").animate({"top": "-=" + ($("#outerpopupextdelvrtime").delay(slidedelay).height() + 22) + "px" }, slidespeed);
}
if(vertplace == "middle") {
$("#outerpopupextdelvrtime").attr("hidden", true);
$("#outerpopupextdelvrtime").css("top", $(window).height() / 2 - ($("#outerpopupextdelvrtime").height() + 22) / 2);
$("#outerpopupextdelvrtime").fadeIn(slidespeed * 2).delay(slidedelay);
}
} else {
if(vertplace == "top") {
$("#outerpopupextdelvrtime").css("top", 0);
}
if(vertplace == "bottom") {
$("#outerpopupextdelvrtime").css("top", $(window).height() - ($("#outerpopupextdelvrtime").height() + 22 ));
}
if(vertplace == "middle") {
$("#outerpopupextdelvrtime").css("top", $(window).height() / 2 - ($("#outerpopupextdelvrtime").height() + 22) / 2);
}
if(hortplace == "left") {
$("#outerpopupextdelvrtime").css("left", -1 * ($("#outerpopupextdelvrtime").width() + 22));
$("#outerpopupextdelvrtime").animate({"left": "+=" + ($("#outerpopupextdelvrtime").delay(slidedelay).width() + 22) + "px" }, slidespeed);
}
if(hortplace == "right") {
$("#outerpopupextdelvrtime").css("left", $(window).width());
$("#outerpopupextdelvrtime").animate({"left": "-=" + ($("#outerpopupextdelvrtime").delay(slidedelay).width() + 22) + "px" }, slidespeed);
}
}
}
function PopUpShown() {
if(typeof(Storage) !== "undefined") {
if (sessionStorage.clickcount) {
sessionStorage.clickcount = 1;
} else {
sessionStorage.clickcount = 1;
}
}
}
//Main
if(verthortvalidator() == 0) {
if(sessionStorage.clickcount != 1) {
createpopup();
slidepopup();
}
}
});
</script>
